Hy,
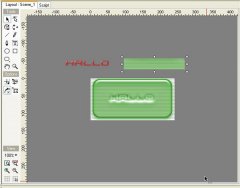
ich habe folgendes Problem (siehe Anhang):
Der Beispieltext Hallo kommt genau über die Vertiefung, und soll dort von links nach rechts eingeblendet werden.
Wäre die Vertiefung nicht vorhanden hätte ich das ganze einfach mittels des Streifens gelöst, indem ich diesen nach rechts hätte wegscrollen lassen.
Doch in dieser Situation weiß ich einfach nicht mehr weiter.
Der Text (png) müsste meiner Meinung nach wie ein Vorhang aufgezogen werden, von links nach rechts.
Die Einblendung des Textes muss außerdem als eine scharfe Kante erfolgen, da an dieser Stelle (Kante) später noch so ein Scheibenabzieher, wie man ihn zum Fensterputzen verwendet, hinkommt.
Es soll also so aussehen, als wurde der Text hingewischt werden.
Da ich noch ein absoluter Neuling in Sachen Flash bin, hab ich das Ganze erstmal in Swish versucht, falls sich einige von euch des Bildes wegen wundern, kriegs jedoch nicht gebacken. Weiß überhaupt nicht wie ich bei diesem Problem ansetzen soll.
Vieleicht kann mir jemand helfen.
MfG David
ich habe folgendes Problem (siehe Anhang):
Der Beispieltext Hallo kommt genau über die Vertiefung, und soll dort von links nach rechts eingeblendet werden.
Wäre die Vertiefung nicht vorhanden hätte ich das ganze einfach mittels des Streifens gelöst, indem ich diesen nach rechts hätte wegscrollen lassen.
Doch in dieser Situation weiß ich einfach nicht mehr weiter.
Der Text (png) müsste meiner Meinung nach wie ein Vorhang aufgezogen werden, von links nach rechts.
Die Einblendung des Textes muss außerdem als eine scharfe Kante erfolgen, da an dieser Stelle (Kante) später noch so ein Scheibenabzieher, wie man ihn zum Fensterputzen verwendet, hinkommt.
Es soll also so aussehen, als wurde der Text hingewischt werden.
Da ich noch ein absoluter Neuling in Sachen Flash bin, hab ich das Ganze erstmal in Swish versucht, falls sich einige von euch des Bildes wegen wundern, kriegs jedoch nicht gebacken. Weiß überhaupt nicht wie ich bei diesem Problem ansetzen soll.
Vieleicht kann mir jemand helfen.
MfG David
Anhänge
Zuletzt bearbeitet: