Also ich verstehe es nicht:
1. DIV-Schachtel: "frame_bl" Ecke unten links / kein margin / kein padding
2. DIV-Schachtel: "frame_br" Ecke unten rechts / kein margin / kein padding
3. DIV-Schachtel: "frame_tl" Ecke oben links / kein margin / kein padding
4. DIV-Schachtel: "frame_tr" Ecke oben rechts / kein margin / padding: 10px 10px 10px 10px
(wahrscheinlich um die nun folgenden Kanten jeweils um 10px nach innen zu rücken)
5. DIV-Schachtel: "frame_tc" Seite oben / margin: -10px 0px -10px 0px / kein padding
(div wird oben und unten wieder zurückgerückt um padding von 4. auszugleichen)
6. DIV-Schachtel: "frame_bc" Seite unten / kein margin / padding: 10px 0px 10px 0px
(padding oben und unten damit Seitenkanten nicht über die ecken gucken)
7. DIV-Schachtel: "frame_cr" Seite rechts / margin: 0px -10px 0px -10px / kein padding
(div wird links und rechts wieder zurückgerückt um padding von 4. auszugleichen)
8. DIV-Schachtel: "frame_cl" Seite links / kein margin / padding: 10px 10px 10px 10px
(padding damit das Zentrum nicht über die Ecken guckt?)
9. DIV-Schachtel: "frame_cc" mitte / margin: -10px 0px -10px 0px / padding: 2px
(margin?)
meine Übertragung
1. DIV-Schachtel: "frame_bl" Ecke unten links / kein margin / kein padding
2. DIV-Schachtel: "frame_br" Ecke unten rechts / kein margin / kein padding
3. DIV-Schachtel: "frame_tl" Ecke oben links / kein margin / kein padding
4. DIV-Schachtel: "frame_tr" Ecke oben rechts / kein margin / padding: 322px 353px 277px 353px
(Grafikhöhe oben 322, Grafikbreite links und rechts 353 und Grafikhöhe unten 277)
5. DIV-Schachtel: "frame_tc" Seite oben / margin: -322px 0px -277px 0px / kein padding
(div wird oben und unten wieder zurückgerückt um padding von 4. auszugleichen)
6. DIV-Schachtel: "frame_bc" Seite unten / kein margin / padding: 322px 0px 277px 0px
(padding oben und unten damit Seitenkanten nicht über die ecken gucken)
7. DIV-Schachtel: "frame_cr" Seite rechts / margin: 0px -353px 0px 353px / kein padding
(div wird links und rechts wieder zurückgerückt um padding von 4. auszugleichen ?)
8. DIV-Schachtel: "frame_cl" Seite links / kein margin / padding: 10px 10px 10px 10px
(padding damit das Zentrum nicht über die Ecken guckt?)
9. DIV-Schachtel: "frame_cc" mitte / margin: -322px 0px -277px 0px / padding: 20px
(margin?)
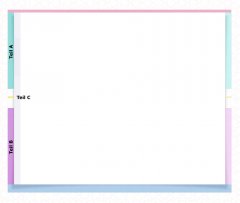
Nach diesen Einstellungen sieht der obere und untere Bereicht gut aus, aber die Seiten rechts und links und auch das Zentrum sind verschoben.
Code:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS Transparent Frame</title>
<style type="text/css">
.frame {
position: relative;
width:900px;
}
.frame div {
position: relative;
background-image: url('images/leftbottom.png');
background-position: bottom left;
background-repeat: no-repeat;
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
}
.frame div div {
position: relative;
background-image: url('images/rightbottom.png');
background-position: bottom right;
background-repeat: no-repeat;
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
}
.frame div div div {
position: relative;
background-image: url('images/lefttop.png');
background-position: top left;
background-repeat: no-repeat;
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
}
.frame div div div div {
position: relative;
background-image: url('images/righttop.png');
background-position: top right;
background-repeat: no-repeat;
padding: 322px 353px 277px 353px;
margin: 0px 0px 0px 0px;
}
.frame div div div div div {
position: relative;
background-image: url('images/topside.png');
background-position: top center;
background-repeat: repeat-x;
padding: 0px 0px 0px 0px;
margin: -322px 0px -277px 0px;
}
.frame div div div div div div {
position: relative;
background-image: url('images/bottomside.png');
background-position: bottom center;
background-repeat: repeat-x;
padding: 322px 0px 277px 0px;
margin: 0px 0px 0px 0px;
}
.frame div div div div div div div {
position: relative;
background-image: url('images/rightside.png');
background-position: center right;
background-repeat: repeat-y;
padding: 0px 0px 0px 0px;
margin: 0px -353px 0px 353px;
}
.frame div div div div div div div div {
position: relative;
background-image: url('images/leftside.png');
background-position: center left;
background-repeat: repeat-y;
padding: 10px;
margin: 0px 0px 0px 0px;
}
.frame div div div div div div div div div {
position: relative;
background-image: url('images/frame_cc.png');
background-position: center center;
background-repeat: repeat;
padding: 20px 20px 20px 20px;
margin: -322px 0px -277px 0px;
height:760px;
}
.frame div div div div div div div div div div {
position: relative;
background-image: none;
background-position: top left;
background-repeat: repeat;
padding: 0px;
margin: 0px;
}
</style>
</head>
<body>
<div class="frame">
<div><div><div><div><div><div><div><div><div>
This is my frame content.<br />
This is my frame content.<br />
This is my frame content.<br />
This is my frame content.<br />
</div></div></div></div></div></div></div></div></div>
</div>
</body>
</html>