Hey Leute
ich versuche gerade eine Seite unter Safari zu debuggen. CSS das sonst überall funktioniert, funktioniert im Safari überhaupt nicht.
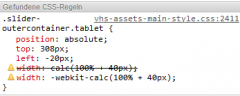
Es sind verschiedene Dinge (und ich bin echt genervt.!), aber als Beispiel mal ein Div das je nach mediaquery verschiedene width bekommt. Nun im Computed Style sieht das so aus:

Nach dem Web inspector wird die unterste Anweisung (also 855px) ja genommen, aber width ist trotzdem 0px.
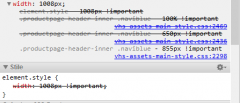
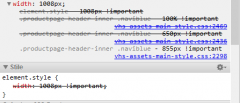
Gehe ich einen Schritt weiter und gebe dem Element direkt einen style (width: 1008px !important; ) dann sieht das so aus:

Der Style ist durchgestrichen und heisst doch somit, dass dieser NICHT genommen wird, allerdings wie man auch im Computed Style sieht hat es nun eine Breite von 1008px. Also wie sehe ich denn, welcher Style Safari da tatsächlich nimmt?
Desweiteren habe ich zB auch Probleme bei divs, die ab einer gewissen Auflösung das float verliehren.
Es scheint als würde Safari das mediaquery einfach ignorieren. Ich habe bisschen gegooglet und gelesen, dass dies vorkommen kann wenn eine geschwungene Klammer irgendwo fehlt. Ich habe das CSS File durch einen Formatter laufen lassen und sieht alles gut aus. Ich habe auch die Anzahl { und die Anzahl } zählen lassen und diese stimmen über rein.
Safari: 5.1.7 unter Windows 8. Es scheint aber so, dass der iPhone Safari das gleiche Problem hat.
Noch ein kleiner Zusatz: unter iPhone hat die Seite mal funktioniert. Seit da ist aber einiges hinzugekommen und nun siehts auch da echt übel aus..
ich versuche gerade eine Seite unter Safari zu debuggen. CSS das sonst überall funktioniert, funktioniert im Safari überhaupt nicht.
Es sind verschiedene Dinge (und ich bin echt genervt.!), aber als Beispiel mal ein Div das je nach mediaquery verschiedene width bekommt. Nun im Computed Style sieht das so aus:

Nach dem Web inspector wird die unterste Anweisung (also 855px) ja genommen, aber width ist trotzdem 0px.
Gehe ich einen Schritt weiter und gebe dem Element direkt einen style (width: 1008px !important; ) dann sieht das so aus:

Der Style ist durchgestrichen und heisst doch somit, dass dieser NICHT genommen wird, allerdings wie man auch im Computed Style sieht hat es nun eine Breite von 1008px. Also wie sehe ich denn, welcher Style Safari da tatsächlich nimmt?
Desweiteren habe ich zB auch Probleme bei divs, die ab einer gewissen Auflösung das float verliehren.
CSS:
@media (max-width: 500px) {
.column {
float: none;
}
}Safari: 5.1.7 unter Windows 8. Es scheint aber so, dass der iPhone Safari das gleiche Problem hat.
Noch ein kleiner Zusatz: unter iPhone hat die Seite mal funktioniert. Seit da ist aber einiges hinzugekommen und nun siehts auch da echt übel aus..