EGJSoldier
Erfahrenes Mitglied
Abend zusammen,
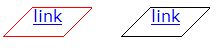
ist es möglich, mit CSS auch einen Rollover, bei schräger Navi zu erstellen Mal als beispiel:
http://www.basic-designs.de/uploads/59b1e3ff8ceed1fe128917fc847c47cd.png
Die roten Umrandungen sollen die einzelnen Bilder darstellen, die ich habe. Wie kann ich denn jetzt hier ein Rollover erstellen?
MfG
EGJSoldier
P.S.: Sorry für die schlechte Grafik, hatte nur keine besseres Beispiel zur Hand
ist es möglich, mit CSS auch einen Rollover, bei schräger Navi zu erstellen Mal als beispiel:
http://www.basic-designs.de/uploads/59b1e3ff8ceed1fe128917fc847c47cd.png
Die roten Umrandungen sollen die einzelnen Bilder darstellen, die ich habe. Wie kann ich denn jetzt hier ein Rollover erstellen?
MfG
EGJSoldier
P.S.: Sorry für die schlechte Grafik, hatte nur keine besseres Beispiel zur Hand