soezkan
Erfahrenes Mitglied
Hallo Forum,
für meine Website programmiere nun auch ein responsive Design.
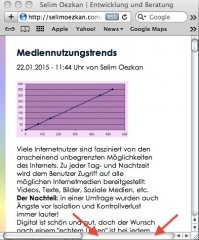
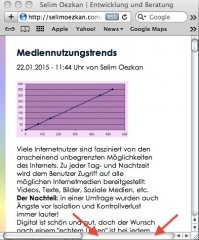
Was ich nicht verstehe, ist wenn man das Fenster minimiert auf die kleinste Breite,
immer unten ein Scrollbalken sichtbar ist, obwohl ich die Breite für den Content auf
280px gesetzt habe.
Auch im iPhone ist das Problem da, denn es wird nach rechts nochmal Platz hinzugefügt.
Ich verstehe nicht, wo ich eine zwingende Größe festlegen kann, so das alles 280px
breit wird.
Das ist meine Seite: http://www.meineseite.com
Das meine CSS für das responsive Design (ist noch im Entstehen):
http://meineseite.com/css/responsive.css
Danke für Hilfe.
Liebe Grüße
Soezkan

für meine Website programmiere nun auch ein responsive Design.
Was ich nicht verstehe, ist wenn man das Fenster minimiert auf die kleinste Breite,
immer unten ein Scrollbalken sichtbar ist, obwohl ich die Breite für den Content auf
280px gesetzt habe.
Auch im iPhone ist das Problem da, denn es wird nach rechts nochmal Platz hinzugefügt.
Ich verstehe nicht, wo ich eine zwingende Größe festlegen kann, so das alles 280px
breit wird.
Das ist meine Seite: http://www.meineseite.com
Das meine CSS für das responsive Design (ist noch im Entstehen):
http://meineseite.com/css/responsive.css
Danke für Hilfe.
Liebe Grüße
Soezkan

Zuletzt bearbeitet:
