MichiStroi
Erfahrenes Mitglied
Hallo!
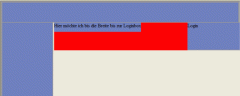
Ich möchte meine Navigationsleiste von der Linken SubNavi Spalte bis hin zur rechten LoginBox gehen lassen und dann zentrieren.
Aber wie funktioniert dass?
Hat jemand eine Ahnung wie ich dies über die gesammte, verbleibende Breite gehen lassen kann?
Danke
Lg Michi
Ich möchte meine Navigationsleiste von der Linken SubNavi Spalte bis hin zur rechten LoginBox gehen lassen und dann zentrieren.
Aber wie funktioniert dass?
Hat jemand eine Ahnung wie ich dies über die gesammte, verbleibende Breite gehen lassen kann?
Danke
Lg Michi
Code:
<html>
<head>
<title>BoxTest</title>
<meta name="author" content="Michael Stroi">
<meta name="generator" content="Ulli Meybohms HTML EDITOR">
<style type="text/css">
body {
margin:0px;
background-color:#EFEBDE;}
#MDTop {
height:70px;
margin:0px;
padding-top:5px;
padding-left:0px;
background-color:#6F80BF;
border-left-width:5px;
border-top-width:5px;
border-right-width:5px;
border-bottom-width:2px;
border-style:solid;
border-color:#999999;
}
#MDSubNavi
{
float:left;
height:510px;
width:170px;
margin:0px;
padding-top:0px;
padding-left:0px;
padding-right:0px;
background-color:#6F80BF;
border-style:solid;
border-color:#999999;
border-left-width:5px;
border-top-width:0px;
border-right-width:2px;
border-bottom-width:2px;
}
#MDSubTop
{
width:100%;
background-color:#FF0000;
}
#MDNav
{
width:auto;
height:30;
float:left;
background-color:#6F80BF;
margin-left:7px;
margin:0px;
}
#MDLogin {
float:right;
clear:both;
width:170px;
height:90px;
margin:0px;
background-color:#6F80BF;
border-left-width:0px;
border-top-width:0px;
border-right-width:0px;
border-bottom-width:2px;
border-style:solid;
border-color:#999999;
}
</style>
</head>
<body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000" vlink="#FF0000">
<div id="MDTop"></div>
<div id="MDSubNavi"></div>
<div id="MDSubTop">
<div id="MDNav">Hier möchte ich bis die Breite bis zur Loginbox</div>
<div id="MDLogin">Login</div>
</div>
</body>
</html>