chriss_2oo4
Erfahrenes Mitglied
Hi,
ich bin fast am verzweifeln, ich versuche jetzt schon seit Studen die formatierung von ein paar Radiobuttons und einer Textarea hinzubekommen, aber es klappt nicht .
.
Ich verstehe nicht, warum folgender Code nicht funtioniert:
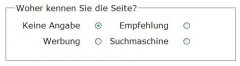
Die Labels und zugehörigen Radiobuttons werden völlig verschoben angezeigt und nicht wie gewünscht:
Label: Button
Label: Button
...
Die Textarea wird vom Browser automatisch verkleinert (auch der darin enthaltene Text)
Kann mir mal jemand bei diesen Problemen weiterhelfen?
Beste Grüße
Chriss
ich bin fast am verzweifeln, ich versuche jetzt schon seit Studen die formatierung von ein paar Radiobuttons und einer Textarea hinzubekommen, aber es klappt nicht
Ich verstehe nicht, warum folgender Code nicht funtioniert:
Code:
.FeedbackFieldset {
padding: 1em;
margin: 1em;
width: 26em;
}
.FeedbackLabel {
float: left;
width: 8em;
margin-right: 1.5em;
margin-bottom: 0.8em;
text-align: right;
}
.FeedbackTextArea {
display: block;
font-size: 1em;
margin-bottom: 0.8em;
width: 22em;
}
.FeedbackRadio {
display: block;
margin-bottom: 0.8em;
}
Code:
<fieldset class="FeedbackFieldset">
<legend>Woher kennen Sie die Seite?</legend>
<label for="None" class="FeedbackLabel">Keine Angabe
<input name="umfrage" id="None" type="radio" checked="checked" class="FeedbackRadio"/>
</label>
<label for="Empfehlung" class="FeedbackLabel">Empfehlung
<input name="umfrage" id="Empfehlung" type="radio" class="FeedbackRadio"/>
</label>
<label for="Werbung" class="FeedbackLabel">Werbung
<input name="umfrage" id="Werbung" type="radio" class="FeedbackRadio"/>
</label>
<label for="Suchmaschine" class="FeedbackLabel">Suchmaschine
<input name="umfrage" id="Suchmaschine" type="radio" class="FeedbackRadio"/>
</label>
</fieldset>
<fieldset class="FeedbackFieldset">
<legend>Feedback</legend>
<textarea id="text" name="text" cols="30" rows="20" class="FeedbackTextArea"></textarea>
</fieldset>Die Labels und zugehörigen Radiobuttons werden völlig verschoben angezeigt und nicht wie gewünscht:
Label: Button
Label: Button
...
Die Textarea wird vom Browser automatisch verkleinert (auch der darin enthaltene Text)
Kann mir mal jemand bei diesen Problemen weiterhelfen?
Beste Grüße
Chriss