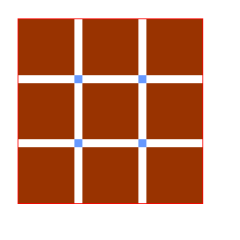
Ausschauen soll das ganze wie im Anhang dargestellt.
Leider klappt das bei mir nicht. Eigentlich wollte ich ein Quadrat mit 14 mal 14 Quadraten darstellen, aber der Einfachheit halber habe ich das jetzt (um es hier zu posten) auf 3 mal 3 Quadrate reduziert. (Bitte denkt euch die blauen Quadrate im Bild unten weg )
)
Hier mein Code:
Danke im Voraus!
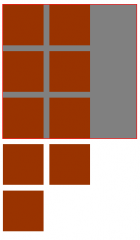
Leider klappt das bei mir nicht. Eigentlich wollte ich ein Quadrat mit 14 mal 14 Quadraten darstellen, aber der Einfachheit halber habe ich das jetzt (um es hier zu posten) auf 3 mal 3 Quadrate reduziert. (Bitte denkt euch die blauen Quadrate im Bild unten weg
Hier mein Code:
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Test</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<style type="text/css" media="screen, projection, handheld">
/*<![CDATA[*/
.box {
height: 230px;
width: 230px;
margin: 0 -10px -10px 0;
}
.square {
float: left;
margin-right: 10px;
height: 70px;
width: 70px;
}
.box {
background-color: grey;
border: 1px solid red;
}
.square {
background-color: #993300;
}
/*]]>*/
</style>
</head>
<body>
<div class="box">
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</div>
</body>
</html>Danke im Voraus!