Crashburn
Mitglied
Hallo Leute!
Seit gestern habe ich mich endlich überwunden mich mit der Materie des Slicen zu beschäftigen.
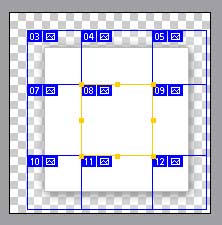
Ich wollte zu Übungszwecken erst einmal so eine Art "Rahmen" machen, welchen ich dann in HTML z.B. für einen Inhalt verwenden will. Der Rahmen ist einfach nur eine einfache Linie mit darauf folgendem Schlagschatten/Schein nach außen. Ich habe ihn in neun Slices unterteilt: vier für die Ecken, vier für die Kanten und einen für die Mitte, welchen ich im Endeffekt aber nicht benötige (siehe Anhang 1).
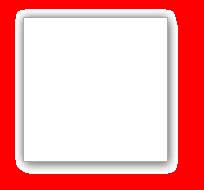
Mein eigentliches Problem ist nun, dass wenn ich die einzelnen Bilder dann mit IR "optimiert" speichere, ist die Transparenz der Schatten keine wirkliche, sondern nur ein einfacher Farbübergang (siehe Anhang 2).
Also meine Frage: Wie schaffe ich es, eine "richtige" Transparenz zu machen?
Nunja, ich hoffe auf baldige Antwort.
Seit gestern habe ich mich endlich überwunden mich mit der Materie des Slicen zu beschäftigen.
Ich wollte zu Übungszwecken erst einmal so eine Art "Rahmen" machen, welchen ich dann in HTML z.B. für einen Inhalt verwenden will. Der Rahmen ist einfach nur eine einfache Linie mit darauf folgendem Schlagschatten/Schein nach außen. Ich habe ihn in neun Slices unterteilt: vier für die Ecken, vier für die Kanten und einen für die Mitte, welchen ich im Endeffekt aber nicht benötige (siehe Anhang 1).
Mein eigentliches Problem ist nun, dass wenn ich die einzelnen Bilder dann mit IR "optimiert" speichere, ist die Transparenz der Schatten keine wirkliche, sondern nur ein einfacher Farbübergang (siehe Anhang 2).
Also meine Frage: Wie schaffe ich es, eine "richtige" Transparenz zu machen?
Nunja, ich hoffe auf baldige Antwort.