dreamer2007
Mitglied
Hallo Leute,
ich habe da mal eine Frage an CSS-Profis!
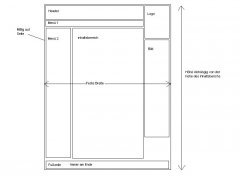
Ich möchte gerne ein Layout entsprechend dem angehängten Bild realisieren. Allerdings muss ich sagen ist mir CSS immernoch ein Buch mit sieben Siegeln. Zwar bekomme ich manchmal mein gewünschtes Ergebnis hin schau dann aber meine Seite mit einem anderen Brower an und das Layout sieht wieder ganz anders aus! Besonders Microsofts freie Interpretation der CSS Dateien, welche selbst unter den einzelnen IE Version zu anderen Ergebnissen führt, lässt mich schier verzweifeln.
Jetzt möchte ich euch mal fragen wie ihr das umsetzen würdet um eine möglichst große Browerkompatibilität zu erreichen.
Für eure Hilfe oder Hinweise wäre ich echt dankbar...
Gruß,
Dreamer
ich habe da mal eine Frage an CSS-Profis!
Ich möchte gerne ein Layout entsprechend dem angehängten Bild realisieren. Allerdings muss ich sagen ist mir CSS immernoch ein Buch mit sieben Siegeln. Zwar bekomme ich manchmal mein gewünschtes Ergebnis hin schau dann aber meine Seite mit einem anderen Brower an und das Layout sieht wieder ganz anders aus! Besonders Microsofts freie Interpretation der CSS Dateien, welche selbst unter den einzelnen IE Version zu anderen Ergebnissen führt, lässt mich schier verzweifeln.
Jetzt möchte ich euch mal fragen wie ihr das umsetzen würdet um eine möglichst große Browerkompatibilität zu erreichen.
Für eure Hilfe oder Hinweise wäre ich echt dankbar...
Gruß,
Dreamer