Suchfunktion
Erfahrenes Mitglied
Hallo!
Ich versuche gerade eine Seite umzusetzen, welche barrierefrei werden soll.
Hierzu verwende ich ein komplett tabellenloses HTML.
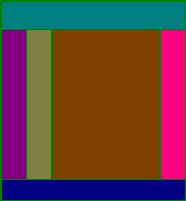
Im Anhang (Bild 1) findet ihr das Layout,
wie die Seite aufgebaut sein soll.
Das Problem:
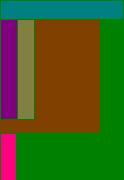
Rosa (also der Bereich ganz recht, das is doch rosa, oder? kA) rutscht eine Zeile tiefer und der Haupt-Contentbereich umschliesst die beiden linken DIV-Bereiche
(Siehe Anhang -> Bild 2)
Hier mein HTML:
Und hier mein css-code:
Was mache ich falsch?
.content soll sich immer nach unten hin aufbauen und .content_left, .content_news und .content_right sollen sich hoehenmaessig anpassen.
Ich habe mich an diese Anleitung gehalten, das Ergebnis seht ihr ja
Virelen Dank fuer eure Hilfe..
Danke fuer eure Hilfe.
Ich versuche gerade eine Seite umzusetzen, welche barrierefrei werden soll.
Hierzu verwende ich ein komplett tabellenloses HTML.
Im Anhang (Bild 1) findet ihr das Layout,
wie die Seite aufgebaut sein soll.
Das Problem:
Rosa (also der Bereich ganz recht, das is doch rosa, oder? kA) rutscht eine Zeile tiefer und der Haupt-Contentbereich umschliesst die beiden linken DIV-Bereiche
(Siehe Anhang -> Bild 2)
Hier mein HTML:
HTML:
<center>
<div class="border">
<div class="left_header"><img src="image/header_off.jpg" width="180" height="93" alt="spacer" /></div>
<div class="right_header"></div>
<div class="menu_left"></div>
<div class="menu"></div>
<div class="menu_right"></div>
<div class="content_area">
<div class="content_left"><img src="image/left_spacer_header.gif" alt="spacer" /></div>
<div class="content_news"></div>
<div class="content">
<div class="content_text">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Curabitur odio. Donec bibendum nunc nec neque. Phasellus dignissim nunc vitae diam. Phasellus nec justo eu nunc faucibus placerat. In rhoncus, nisl eu cursus sodales, eros augue imperdiet massa, eu accumsan magna turpis in elit. Donec ultricies, nunc non rutrum nonummy, urna tellus sodales nunc, nec volutpat eros risus nec felis. Cras malesuada orci at neque aliquam interdum. Sed felis pede, ornare vitae, auctor at, posuere ut, felis. Etiam porta ipsum et nunc. Suspendisse suscipit libero eget felis. Vestibulum eget nulla id risus varius facilisis. Nullam tincidunt malesuada quam. Nullam eget dolor non mi aliquam rutrum. Cras in mauris. Nulla odio. Etiam quam. Cras condimentum. Proin ut augue ut purus suscipit porttitor. Etiam elementum. Pellentesque pede dolor, tincidunt sagittis, aliquam semper, posuere ut, libero. Nam imperdiet massa id nisi. Sed id mi ut massa mattis vulputate. In ac dui tempor quam suscipit iaculis. Integer viverra fermentum lectus. Donec nec sem vehicula dolor semper ullamcorper. Vestibulum tortor. In faucibus mauris sed mauris. Cras pellentesque. Aliquam erat volutpat. Maecenas viverra. Nunc egestas nibh eu ante. Etiam ut lectus. Suspendisse posuere condimentum enim. Cras tincidunt tincidunt libero. Maecenas vestibulum. Fusce ut eros non magna pretium ultricies. Sed quam. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Quisque lectus nunc, hendrerit id, mattis non, volutpat a, eros. Sed tincidunt velit ultricies nibh tincidunt suscipit. Donec suscipit dui id arcu. In in metus eget neque faucibus venenatis. Sed lobortis metus ac augue. Nulla pede. Quisque massa. Pellentesque vel lorem. Nullam iaculis. Suspendisse at nisl a odio pulvinar placerat. Maecenas sem felis, accumsan ut, venenatis vitae, luctus sit amet, pede. Duis ligula eros, pulvinar eu, tincidunt non, venenatis eget, tortor. Aliquam ornare. Pellentesque fermentum, pede gravida luctus scelerisque, risus arcu sodales dui, ut cursus risus nisl a urna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nunc mattis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam rhoncus magna id magna. Aenean volutpat. Phasellus consectetuer est non tellus. Ut et diam. Mauris accumsan euismod mi. Vestibulum metus mauris, porttitor sit amet, dignissim ut, lobortis eu, felis. Quisque aliquet. Nullam sit amet nibh id neque dapibus nonummy. Praesent suscipit. Ut sodales, felis ac hendrerit auctor, orci libero cursus lorem, sed gravida enim lectus nec tellus. Nam consectetuer neque. Nulla facilisi. Nullam ultrices ultricies purus. Aliquam dictum massa sit amet metus. Donec sit amet est sed est malesuada hendrerit.
</div>
</div>
</div>
<div class="content_right"></div>
</div>
</center>Und hier mein css-code:
CSS:
div{
font-size: 11px;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
text-align: justify;
position: static;
margin:0;
padding:0;
}
.border{
width: 710px;
left: 0px;
top: 0px;
background-color: #ffffff;
}
.content_area{
color:black;
background-color:transparent;
background-image:url(../img/bg.jpg);
background-repeat:repeat-y;
border:0px solid black;
width:710px;
min-height:400px;
margin:auto;
}
.content_left{
color:#ffffff;
background:transparent;
margin:0;
float:left;
width:107px;
height:400px;
}
.content_news, content_right{
color:#ffffff;
background:transparent;
margin:0;
float:left;
width:104px;
height:400px;
}
.content{
margin:0 0px 0 0px;
padding:5px;
}
.content_text{
padding-left: 25px;
padding-right: 5px;
padding-top: 25px;
}Was mache ich falsch?
.content soll sich immer nach unten hin aufbauen und .content_left, .content_news und .content_right sollen sich hoehenmaessig anpassen.
Ich habe mich an diese Anleitung gehalten, das Ergebnis seht ihr ja
Virelen Dank fuer eure Hilfe..
Danke fuer eure Hilfe.
Anhänge
Zuletzt bearbeitet: