Hallo,
ich versuche schon die ganze Zeit mehrere Div-Container korrekt anzeigen zu lassen, leider klappt das nicht so recht.
Ich habe im anhang ein Screen hochgeladen.
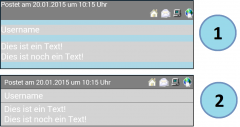
Bei dem Screen mit der Nr: 1 ist das, wie ich es im Moment habe, das sieht nicht so toll aus.
Mein Ziel ist es, das so hinzubekommen wie bei der NR: 2 im Screen.
Hier ist mein CSS:
und hier die Div Elemente:
Kann mir Vielleicht jemand helfen, wie man das hinbekommt?
Die Div Container sind nie exakt untereinander, wie es auf dem Screen mit der Nr: 1 zusehen ist, mit float: left; klappt das auch nicht so ganz.
Ich wäre euch sehr dankbar, wenn Ihr mir helfen könntet.
Gruss
ich versuche schon die ganze Zeit mehrere Div-Container korrekt anzeigen zu lassen, leider klappt das nicht so recht.
Ich habe im anhang ein Screen hochgeladen.
Bei dem Screen mit der Nr: 1 ist das, wie ich es im Moment habe, das sieht nicht so toll aus.
Mein Ziel ist es, das so hinzubekommen wie bei der NR: 2 im Screen.
Hier ist mein CSS:
PHP:
#div1 {
width: 100%;
border:1px solid #000;
background-color: lightblue;
}
#div2 {
width: 100%;
background-color: gray;
font-family: Helvetica, Arial, sans-serif;
font-size: 70%;
text-align: left;
}
#div3 {
background-color: gray;
text-align: right;
}
#div4 {
width: 100%;
background-color: lightgray;
font-family: Helvetica, Arial, sans-serif;
font-size: 90%;
text-align: left;
}
#div5 {
background-color: lightgray;
text-align: left;
font-size: 90%;
}und hier die Div Elemente:
PHP:
<div id='div1'>
<div id='div2'>
Postet am 20.01.2015 um 10:15 Uhr
<div id='div3'>
$img1 $img2 $img3 $img4
</div>
</div>
<div id='div4'>
Username
</div>
<div id='div5'>
Dies ist ein Text!<br>
Dies ist noch ein Text!
</div>
</div>Kann mir Vielleicht jemand helfen, wie man das hinbekommt?
Die Div Container sind nie exakt untereinander, wie es auf dem Screen mit der Nr: 1 zusehen ist, mit float: left; klappt das auch nicht so ganz.
Ich wäre euch sehr dankbar, wenn Ihr mir helfen könntet.
Gruss