dfd1
Erfahrenes Mitglied
Hallo Jungs
Ein CSS-Problem, wo ich keine Lösung bis jetzt gefunden habe, leider.
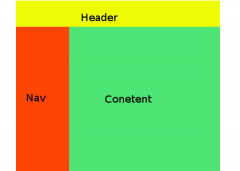
Im Anhang ist eine Skitze des Seitenlayouts
Eine Zip-Datei mit dem Inhalt könnt ihr herunterladen unter:
ftp://ftp.jclub.ch
Benutzername: anonymous@jclub.ch
(Ja, Benutzername ist diese "E-Mail" Adresse)
Das Problem ist folgendes:
Im Content wird bei Inhalten, welche nicht bis unten gehen die Hintergrundfarbe nur bis zum Textende angegeben.
Die Idee des Designs ist es, dass die Seitenbreite des Monitors, bzw. des Browsersfensters soweit ausgenutzt wird als möglich (ja, die Ränder Links und Rechts sind dennoch Absicht).
Gibt es eine Möglichkeit, dass mit CSS und ohne grösseren Hacks, bzw. Fast-Hacks dieser Hintergrund die gwünschte Farbe bekommt?
Es wurde schon versucht mit einem Hintergrundbild das Problem in den Griff zu bekommen.
Ich hoffe, ihr könnt mir evnt. helfen.
Danke.
PS: Ja, ich weiss, der CSS-Code ist nicht wirklich sauber, z.T. ein bischen schnell geschrieben. Aber daran darf das Problem eigentlich nicht liegen.
Ein CSS-Problem, wo ich keine Lösung bis jetzt gefunden habe, leider.
Im Anhang ist eine Skitze des Seitenlayouts
Eine Zip-Datei mit dem Inhalt könnt ihr herunterladen unter:
ftp://ftp.jclub.ch
Benutzername: anonymous@jclub.ch
(Ja, Benutzername ist diese "E-Mail" Adresse)
Das Problem ist folgendes:
Im Content wird bei Inhalten, welche nicht bis unten gehen die Hintergrundfarbe nur bis zum Textende angegeben.
Die Idee des Designs ist es, dass die Seitenbreite des Monitors, bzw. des Browsersfensters soweit ausgenutzt wird als möglich (ja, die Ränder Links und Rechts sind dennoch Absicht).
Gibt es eine Möglichkeit, dass mit CSS und ohne grösseren Hacks, bzw. Fast-Hacks dieser Hintergrund die gwünschte Farbe bekommt?
Es wurde schon versucht mit einem Hintergrundbild das Problem in den Griff zu bekommen.
Ich hoffe, ihr könnt mir evnt. helfen.
Danke.
PS: Ja, ich weiss, der CSS-Code ist nicht wirklich sauber, z.T. ein bischen schnell geschrieben. Aber daran darf das Problem eigentlich nicht liegen.