Neurodeamon
Erfahrenes Mitglied
Sodale, jetzt will ich auch mal was fragen. Seit einiger Zeit möchte ich nun schon mit DIV statt mit Tabellen arbeiten. Also habe ich mich ein wenig in die Materie eingelesen und auch schon einiges hinbekommen, es gibt jedoch ein paar Dinge die nicht so wollen wie ich 
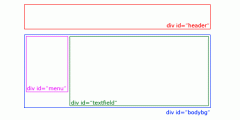
Ich habe mal ein Schema angehängt, dazu eine Erklärung:
Da wären als erstes zwei DIV, wovon das obere (rot/header)als Kopfteil des Layouts fungiert. Das untere (blau/bodybg) enthält ein Menü- und Contentbereich. Diese Divs sind auf der Seite zentriert, die Breite ist fix. Das untere DIV (blau/bodybg) enthält wiederum zwei DIV:
Eines (pink/menu) das exakt 5 Pixel vom oberen und linken Rand des blauen DIV entfernt ist und ein zweites DIV (grün/textfield) das sich rechts daneben befindet.
Die Höhe des blauen/bodybg DIV soll sich an der höhe des Textfeld DIV (grün/textfield) orientieren. (Mein HTML-Dokument ist HTML 4.01 Transitional)
Meine CSS-Datei:
Die Html-Struktur (grob):
Es ist sehr seltsam das ich DIV textfeld nur per position: absolute dazu bekomme an der richtigen Position zu bleiben. DIV bodybg passt auch nicht die Höhe an, wenn die inneren DIV durch Text Ordnungsgemäß die Höhe anpassen. Die inneren DIV und der Text brechen so aus dem DIV bodybg.
Ich habe versucht mein Layout so Browserunabhängig wie möglich zu machen. Ich bin dabe einige Kommentare in die CSS-Datei einzufügen - mit unterschiedlichen Verhaltensweisen der Browser, falls ich mal kein Crossbrowser-Verhalten mit dem CSS hinbekomme.
Was mache ich falsch?
Ist es überhaupt ein Fehler von mir?
Hmm DIV haben definitiv mit Tabellen keine grossartige Gemeinsamkeit und verhalten sich absolut anders. *grr*
Ich habe mal ein Schema angehängt, dazu eine Erklärung:
Da wären als erstes zwei DIV, wovon das obere (rot/header)als Kopfteil des Layouts fungiert. Das untere (blau/bodybg) enthält ein Menü- und Contentbereich. Diese Divs sind auf der Seite zentriert, die Breite ist fix. Das untere DIV (blau/bodybg) enthält wiederum zwei DIV:
Eines (pink/menu) das exakt 5 Pixel vom oberen und linken Rand des blauen DIV entfernt ist und ein zweites DIV (grün/textfield) das sich rechts daneben befindet.
Die Höhe des blauen/bodybg DIV soll sich an der höhe des Textfeld DIV (grün/textfield) orientieren. (Mein HTML-Dokument ist HTML 4.01 Transitional)
Meine CSS-Datei:
Code:
#header {
position: relative;
margin: auto;
width: 854px;
}
#bodybg {
position: relative;
margin: auto;
width: 854px;
height: auto;
background-image: url(bilder/textfield.jpg);
background-repeat: repeat-y;
}
#menu {
position: relative;
left: 30px;
width: 180px;
height: auto;
border: 1px inset;
}
/* NEURO-COMMENT: IE-FIX DUE TO MIN-HEIGHT NOT WORKING
#menu {
position: relative;
margin-left: 30px;
margin-right: 644px;
height: 100px;
}
*/
#textfeld {
position: absolute;
left: 220px;
width: 600px;
height: auto;
border: 1px inset;
top: 0px;
}Die Html-Struktur (grob):
Code:
<div id="header"></div>
<div id="bodybg>
<div id="menu">Testtext <br>testtext <br>testtext<br>etc.</div>
<div id="textfield">Text text text lorem ipsum text text text <br>Text text text lorem ipsum text text text <br>Text text text lorem ipsum text text text <br>Text text text lorem ipsum text text text <br>Text text text lorem ipsum text text text <br>Text text text lorem ipsum text text text <br>Text text text lorem ipsum text text text <br>Text text text lorem ipsum text text text <br>Text text text lorem ipsum text text text <br>Text text text lorem ipsum text text text <br></div>
</div>Es ist sehr seltsam das ich DIV textfeld nur per position: absolute dazu bekomme an der richtigen Position zu bleiben. DIV bodybg passt auch nicht die Höhe an, wenn die inneren DIV durch Text Ordnungsgemäß die Höhe anpassen. Die inneren DIV und der Text brechen so aus dem DIV bodybg.
Ich habe versucht mein Layout so Browserunabhängig wie möglich zu machen. Ich bin dabe einige Kommentare in die CSS-Datei einzufügen - mit unterschiedlichen Verhaltensweisen der Browser, falls ich mal kein Crossbrowser-Verhalten mit dem CSS hinbekomme.
Was mache ich falsch?
Ist es überhaupt ein Fehler von mir?
Hmm DIV haben definitiv mit Tabellen keine grossartige Gemeinsamkeit und verhalten sich absolut anders. *grr*