Harzteufel
Erfahrenes Mitglied
Hallo,
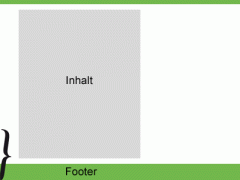
ich möchte folgendes Grundgerüst umsetzen, bekomme es aber nicht hin, dass die Position der Grafik mit der Klammer immer unten links positioniert ist. Ich habe es schon mit "bottom: 0px;" und dem z-index versucht, bin aber nie zu dem gewünschten Ergebnis (siehe Grafik) gekommen. Entweder wollte die Klammer nicht den angedachte Platz einnehmen oder aber der Inhalt war länger als der Footer und der Footer hing dann irgendwo in der Mitte der Seite. Ach ja, vielleicht sollte ich noch erwähnen, dass der Footer samt Klammer je nach Höhe des Inhalts sich mitverschieben soll, so dass der Footer wirklich immer am unteren Browserfenster klebt.
Hat jemand nen Tipp für mich?
Vielleicht sollte ich auch noch erwähnen, dass mein Problem hauptsächlich darin besteht, dass sich Content und Footer (theoretisch) überlappen, da die Klammer etwas höher ist und die Darstellung so sein soll, wie in der Grafik abgebildet.
ich möchte folgendes Grundgerüst umsetzen, bekomme es aber nicht hin, dass die Position der Grafik mit der Klammer immer unten links positioniert ist. Ich habe es schon mit "bottom: 0px;" und dem z-index versucht, bin aber nie zu dem gewünschten Ergebnis (siehe Grafik) gekommen. Entweder wollte die Klammer nicht den angedachte Platz einnehmen oder aber der Inhalt war länger als der Footer und der Footer hing dann irgendwo in der Mitte der Seite. Ach ja, vielleicht sollte ich noch erwähnen, dass der Footer samt Klammer je nach Höhe des Inhalts sich mitverschieben soll, so dass der Footer wirklich immer am unteren Browserfenster klebt.
Hat jemand nen Tipp für mich?
Vielleicht sollte ich auch noch erwähnen, dass mein Problem hauptsächlich darin besteht, dass sich Content und Footer (theoretisch) überlappen, da die Klammer etwas höher ist und die Darstellung so sein soll, wie in der Grafik abgebildet.
Anhänge
Zuletzt bearbeitet: