Stephan Liebig
Erfahrenes Mitglied
Hallo,
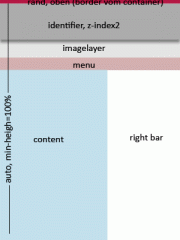
ich habe wieder ein paar Probleme mit CSS. Und zwar möchte ich das wie im Bild (siehe Anhang) dargestelle Layout mit CSS erzeugen, allerdings klappt das mit der Höhe irgendwie nicht so ganz.
Der container hat zwar die Höhe 100%, aber wenn ich den darinlegenden Divs content und rightbar auch auf 100% stelle, so dass sie - nach meinen Wünschen - den Rest des Divs container füllen, klappt das nicht.
Aufbau HTML
CSS
ich habe wieder ein paar Probleme mit CSS. Und zwar möchte ich das wie im Bild (siehe Anhang) dargestelle Layout mit CSS erzeugen, allerdings klappt das mit der Höhe irgendwie nicht so ganz.
Der container hat zwar die Höhe 100%, aber wenn ich den darinlegenden Divs content und rightbar auch auf 100% stelle, so dass sie - nach meinen Wünschen - den Rest des Divs container füllen, klappt das nicht.
Aufbau HTML
HTML:
<div class="container">
<div class="header">
<div class="imagelayer"></div>
<div class="identifier"></div>
</div>
<div class="content"></div>
<div class="rightbar"></div>
</div>CSS
CSS:
@charset "utf-8";
* {
margin: 0;
padding: 0;
}
body {
background-color: #eee;
}
.container {
position: absolute;
min-height: 100%;
height: auto;
left: 50%;
margin-left: -450px;
width: 900px;
background-color: #FFF;
}
.header {
position: absolute;
height: 200px;
width: 100%;
}
.imagelayer {
position: absolute;
height: 100%;
width: 100%;
}
.identifier {
position: absolute;
height: 100%;
width: 100%;
z-index: 2;
}
.content {
position: absolute;
top: 200px;
height: 100%;
width: 600px;
}
.rightbar {
position: relative;
top: 200px;
float: right;
height: 100%;
background-color:#CCC;
width: 300px;
}