Suchfunktion
Erfahrenes Mitglied
Aloah und Moin Moin!
Ich versuche gerade wiedermal, eines der 'Kunstwerke' (also sowas umzusetzen ist wahre Kunst *fg*) in HTML+CSS zu verwirklichen.(PHP scheidet diesmal leider komplett aus *nichtmehr weiter leben will*)
*nichtmehr weiter leben will*)
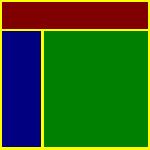
Ich habe eine Grundstruktur aufgebaut (siehe Anhang Nr. 1) und schon mit Beispielinhalten, Formatierung, usw. bearbeitet.
Im Haupt-Bereich (der gruene) steht der Seiteninhalt, Rot ist der Header (mit Logo, usw.) und Blau ist das Menue.
Im gruenen Bereich soll ein Hintergrundbild zu sehen sein, welches fest oben links positioniert (also fixed) ist.
Hier mein CSS fuer den gruenen Bereich:
Und hier wird er eingebunden:
Das Problem:
So sollte es aussehen (Hier mit Ansicht der DIV-Bereiche)
So sieht es aus (Hier mit Ansicht der DIV-Bereiche)
Der Fehler tritt allerdings NICHT im Internet Explorer auf (warum auch immer), sondern in anderen Browsern, wie z.B. Mozilla FireFox, Opera, usw.
Was mache ich da falsch?
Es soll halt auf jeden Fall das Hintergrundbild korrekt angezeigt werden und fixiert sein,
also auch beim Scrollen soll es seine Position beibehalten.
(Scrollen tut man per Overflow in dem gruenen DIV-Bereich.)
Danke fuer eure Hilfe
Ich versuche gerade wiedermal, eines der 'Kunstwerke' (also sowas umzusetzen ist wahre Kunst *fg*) in HTML+CSS zu verwirklichen.(PHP scheidet diesmal leider komplett aus
Ich habe eine Grundstruktur aufgebaut (siehe Anhang Nr. 1) und schon mit Beispielinhalten, Formatierung, usw. bearbeitet.
Im Haupt-Bereich (der gruene) steht der Seiteninhalt, Rot ist der Header (mit Logo, usw.) und Blau ist das Menue.
Im gruenen Bereich soll ein Hintergrundbild zu sehen sein, welches fest oben links positioniert (also fixed) ist.
Hier mein CSS fuer den gruenen Bereich:
CSS:
.content{
height: 364px;
width: 653px;
float: right;
overflow: auto;
background: #214174 url(../images/middle_text.gif) no-repeat fixed top;
}Und hier wird er eingebunden:
HTML:
<div class="content">
<div class="content_text">
<!-- SEITENINHALT:ANFANG -->
Nullam gravida. Phasellus arcu odio, nonummy sit amet, vestibulum congue, cursus at, tellus. Donec sit amet enim. Quisque sed tellus vitae mi vulputate blandit. Mauris in elit id metus varius auctor. Donec a turpis nec metus facilisis hendrerit. Vestibulum tempor. Maecenas scelerisque. Nam nec odio. Ut sodales. Cras varius, justo ac commodo semper, tellus velit aliquet nibh, a tincidunt dolor lorem a lectus.
<!-- SEITENINHALT:ENDE -->
</div>
</div>Das Problem:
So sollte es aussehen (Hier mit Ansicht der DIV-Bereiche)
So sieht es aus (Hier mit Ansicht der DIV-Bereiche)
Der Fehler tritt allerdings NICHT im Internet Explorer auf (warum auch immer), sondern in anderen Browsern, wie z.B. Mozilla FireFox, Opera, usw.
Was mache ich da falsch?
Es soll halt auf jeden Fall das Hintergrundbild korrekt angezeigt werden und fixiert sein,
also auch beim Scrollen soll es seine Position beibehalten.
(Scrollen tut man per Overflow in dem gruenen DIV-Bereich.)
Danke fuer eure Hilfe
Anhänge
Zuletzt bearbeitet: