Hallo,
ich komme einfach nicht weiter. Ich habe bisher alles was mit HTML zu tun hatte mit Tabellen erstellt. Nun möchte ich das ganze aber ohne Tabellen nur mit CSS und Divs erstellen. Ich weiss aber leider nicht wie ich anfangen soll, geschweige denn wie ich das ganze realisieren soll.
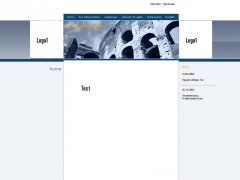
Mein ganzes Layout soll eine feste Breite bekommen und mittig zentriert werden. Die Höhe sollte immer mindestens 100% von der Bildschirmhöhe einnehmen. In der Anlage habe ich ein Beispiel angehängt. Wenn möglich sollte rechts und links neben Logo 1 und 2 die blaue Spalte weiter laufen und 100% der Bildschirmbreite einnehmen.
Könnte mir eventuell jemand nur das Grundgerüst posten.
Gruss
Julchen
ich komme einfach nicht weiter. Ich habe bisher alles was mit HTML zu tun hatte mit Tabellen erstellt. Nun möchte ich das ganze aber ohne Tabellen nur mit CSS und Divs erstellen. Ich weiss aber leider nicht wie ich anfangen soll, geschweige denn wie ich das ganze realisieren soll.
Mein ganzes Layout soll eine feste Breite bekommen und mittig zentriert werden. Die Höhe sollte immer mindestens 100% von der Bildschirmhöhe einnehmen. In der Anlage habe ich ein Beispiel angehängt. Wenn möglich sollte rechts und links neben Logo 1 und 2 die blaue Spalte weiter laufen und 100% der Bildschirmbreite einnehmen.
Könnte mir eventuell jemand nur das Grundgerüst posten.
Gruss
Julchen