SnEaKy
Erfahrenes Mitglied
Hallo!
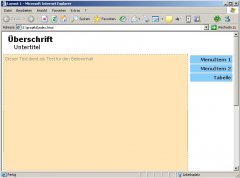
Ich habe mir ein Layout mit CSS gebastel. Im Internet-Explorer von Microsoft wird es auch richtig angezeigt, nur der Mozilla Firefox mach das etwas kaputt. Vielleicht habt ihr eine Idee wie es funktionieren könnte.
index.html:
style.css
Ich habe mir ein Layout mit CSS gebastel. Im Internet-Explorer von Microsoft wird es auch richtig angezeigt, nur der Mozilla Firefox mach das etwas kaputt. Vielleicht habt ihr eine Idee wie es funktionieren könnte.
index.html:
HTML:
<html>
<head>
<title>Layout 1</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<script type="text/javascript" src="global.js"></script>
<script type="text/javascript" src="fixed.js"></script>
<link rel="stylesheet" href="./style.css" type="text/css">
</head>
<body>
<div class="head">Überschrift<br><div class="subhead">Untertitel</div></div>
<div class="body">
<div class="content">Dieser Text dient als Test für den Seiteninhalt<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br></div>
<div class="menu" align="right">
<div class="menuitem" onMouseover="onMouseOver(this)" onMouseout="onMouseOut(this)" onclick="changeURL('./test.html')">MenuItem 1</div>
<div class="menuitem" onMouseover="onMouseOver(this)" onMouseout="onMouseOut(this)" onclick="changeURL('./test.html')">MenuItem 2</div>
<div class="menuitem" onMouseover="onMouseOver(this)" onMouseout="onMouseOut(this)" onclick="changeURL('./tabelle.html')">Tabelle</div>
</div>
</div>
<div class="foot">© 2008</div>
</body>
</html>
HTML:
body{
font-family: Verdana, sans-serif;
margin: 0px 0px 0px 0px;
}
.head{
font-size: 18pt;
font-weight: bold;
padding-left: 20px;
padding-top: 10px;
width: 100%;
}
.body{
padding-top: 10px;
padding-left: 5px;
padding-bottom: 10px;
width: 100%;
}
.foot{
border-top:1px solid #000000;
font-size: 8pt;
padding-top: 2px;
text-align: center;
}
.content{
background-color: #ffe4b5;
border: 1px dashed #808000;
float:left;
font-family: Arial;
font-size: 11pt;
color: #7C7C7C;
padding: 5px 5px 5px 5px;
width: 80%;
}
.menu{
float: right;
margin-left:5px;
position: fixed;
width: 19%;
}
.menuitem{
background-color: #87CEFA;
font-size: 11pt;
font-weight: bold;
border: 1px solid #3399FF;
margin: 4px 4px 4px 4px;
padding: 3px 3px 3px 3px;
}
.subhead{
font-size: 14pt;
font-weight: normal;
padding-bottom: 3px;
padding-left: 20px;
}