Hallo und gleich zu Beginn, vielen Dank für eure Hilfe.
Ich darf mal wieder ein kleines Problem mein Eigen nennen.
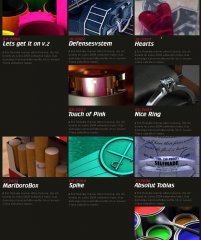
Und zwar habe ich versucht meine 3D Gallery mit Hilfe von Smarty etwas umzubauen. Das klappt auch alles wunderbar, die Bilder erscheinen und es befinden sich immer 3 Bilder in einer Zeile. Genauso wie ich es wollte.
Jedoch werden mir bereits nach der 3. Zeile nur noch zwei Bilder in der Zeile angezeigt. Danach geht es wieder richtig mit 3 weiter. Dann folgt nur noch eines.
Ich habe einen Screenshot mit angehangen.
Hier mein Code, zuerst der aus der portfolio.php
portfolio.tpl
CSS
Ich darf mal wieder ein kleines Problem mein Eigen nennen.
Und zwar habe ich versucht meine 3D Gallery mit Hilfe von Smarty etwas umzubauen. Das klappt auch alles wunderbar, die Bilder erscheinen und es befinden sich immer 3 Bilder in einer Zeile. Genauso wie ich es wollte.
Jedoch werden mir bereits nach der 3. Zeile nur noch zwei Bilder in der Zeile angezeigt. Danach geht es wieder richtig mit 3 weiter. Dann folgt nur noch eines.
Ich habe einen Screenshot mit angehangen.
Hier mein Code, zuerst der aus der portfolio.php
PHP:
$images = mysql_query("SELECT * FROM images ORDER BY ID DESC");
while($row = mysql_fetch_assoc($images)) {
$data[] = $row;
}
$smarty->assign('data',$data);
$smarty->display("header.tpl");
$smarty->display("portfolio.tpl");
$smarty->display("footer.tpl");portfolio.tpl
HTML:
<div class="container_images">
{foreach from=$data item=dat}
<div class="cont_single">
<div class="left"><img src="{$dat.Thumbnail}" /></div>
<div class="img_title"><img src="{$dat.ImageText}" /></div>
<div class="img_desc text_small"><span class="intro">.:</span> Ein Beispieltext zur Beschreibung.</div>
</div>
{/foreach}
</div>CSS
Code:
.container_images {width:732px; float:left;}
.cont_single {float:left; width:239px; margin-right:5px;}
.left {float:left;}
.img_title {width:239px; margin-top:10px; margin-bottom:5px; float:left;}
.img_desc {width:239px; margin-top:5px; margin-bottom:5px; float:left;}