Hallo,
ich habe folgendes Problem: Ich möchte eine Funktion für den IE implementieren, um eine Css-Klasse gegen eine Andere auszutauschen. Zuerst entferne ich die zu löschende Klasse und teste dann, ob die neue Klasse schon vorhanden ist.
Die wichtigen Teile der Funktion sehen etwa so aus:
Beim tetsten ist mir aufgefallen, dass ich immer false für reg2.test(className) bekomme.
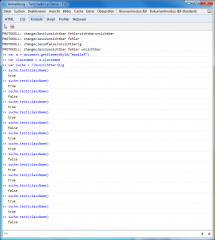
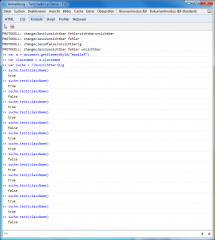
Ich habe dann um das zu verstehen einen Teil davon in die Konsole des IE 9 eingetippt, und getestet. Wenn ich den Befehl zum testen mehrfach aufführe, bekomme ich unterschiedliche Ergebnisse, was ich nicht verstehe. Ich habe mal ein Bildschirmfoto der Konsole angehängt, das macht das ganze (hoffentlich) verständlicher.

Kann mir jemand dieses Verhalten erklären?
Liebe Grüße
-André-
ich habe folgendes Problem: Ich möchte eine Funktion für den IE implementieren, um eine Css-Klasse gegen eine Andere auszutauschen. Zuerst entferne ich die zu löschende Klasse und teste dann, ob die neue Klasse schon vorhanden ist.
Die wichtigen Teile der Funktion sehen etwa so aus:
Code:
var className = el.className, //el ist das Element bei dem die Klassen ausgetauscht werden sollen
reg = new RegExp("\b"+remove, ""), //remove ist die zu entfernende Klasse
reg2 = new RegExp("\b"+add+"\b", "g"); // add ist die Klasse, die hinzugefügt warden roll.
className = className.replace(reg, "");
if (false == reg2.test(className))
...Beim tetsten ist mir aufgefallen, dass ich immer false für reg2.test(className) bekomme.
Ich habe dann um das zu verstehen einen Teil davon in die Konsole des IE 9 eingetippt, und getestet. Wenn ich den Befehl zum testen mehrfach aufführe, bekomme ich unterschiedliche Ergebnisse, was ich nicht verstehe. Ich habe mal ein Bildschirmfoto der Konsole angehängt, das macht das ganze (hoffentlich) verständlicher.

Kann mir jemand dieses Verhalten erklären?
Liebe Grüße
-André-
