Stygies VIII
Grünschnabel
Hallo Leute!
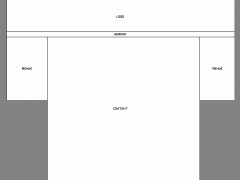
Ich hab' da mal ein kleines Problem. Und zwar ist meine Homepage wie auf der folgenden Skizze aufgeteilt.
Wenn jetzt der Text in "CONTENT" zu lange ist, um auf einem Fenster dargestellt zu werden, scrollen die anderen Elemente mit... und das will ich nicht .
.
Wie kann ich das Ganze (also beide "MENUE", "HEADER" und "LOGO") so auszeichnen, dass ihre Postion auf dem Bildschirm stets gleich bleibt und sie nicht mitscrollen?
diV
Stygies
Ich hab' da mal ein kleines Problem. Und zwar ist meine Homepage wie auf der folgenden Skizze aufgeteilt.
Wenn jetzt der Text in "CONTENT" zu lange ist, um auf einem Fenster dargestellt zu werden, scrollen die anderen Elemente mit... und das will ich nicht
Wie kann ich das Ganze (also beide "MENUE", "HEADER" und "LOGO") so auszeichnen, dass ihre Postion auf dem Bildschirm stets gleich bleibt und sie nicht mitscrollen?
diV
Stygies
Anhänge
Zuletzt bearbeitet: