angelikamorgan
Mitglied
Hallo Zusammen,
das Problem lässt sich am besten verstehen, indem man innerhalb der Datei index.html (s.h. Anhang) die folgenden Zeilen ein- und auskommentiert:
<li>Navigationspunkt 3</li>
<li>Navigationspunkt 4</li>
<li>Navigationspunkt 5</li>
Problembeschreibung:
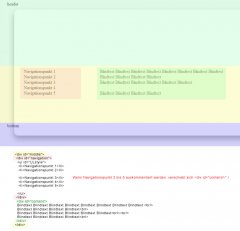
Die Webseite besteht aus drei Teilen:
Teil 1 = header = grün
Teil 2 = middle = gelb
Teil 3 = bottom = blau
Das Problem tritt bei Teil 2 (middle/gelb) auf.
Die Navigation (<div id="navigation") ist relativ zu (<div id="middle") augerichtet. Die Navigation wird mit 2 oder 5 Navigationspunkten an der gleichen Stelle angezeigt.
Der Grüne Kasten (<div id="content") ist relativ zu (<div id="navigation") ausgerichtet.
Problem: Die Position des Inhalts (der grüne Kasten) verschiebt sich je nach Anzahl der Navigationspunkten.
Das Problem würde nicht auftauchen, wenn ich (<div id="content") auch relativ zu (<div id="middle") ausrichten könnte.
Das Ganze nochmal vereinfacht gesagt:
Ich möchte erreichen, dass der grüne kasten immer an der gleichen Stelle angezeigt wird. Der Kasten soll sich bei 2 Navigationspunkten oder 5 Navigationspunkten nicht verschieben.
Gruß
Angelika
das Problem lässt sich am besten verstehen, indem man innerhalb der Datei index.html (s.h. Anhang) die folgenden Zeilen ein- und auskommentiert:
<li>Navigationspunkt 3</li>
<li>Navigationspunkt 4</li>
<li>Navigationspunkt 5</li>
Problembeschreibung:
Die Webseite besteht aus drei Teilen:
Teil 1 = header = grün
Teil 2 = middle = gelb
Teil 3 = bottom = blau
Das Problem tritt bei Teil 2 (middle/gelb) auf.
Die Navigation (<div id="navigation") ist relativ zu (<div id="middle") augerichtet. Die Navigation wird mit 2 oder 5 Navigationspunkten an der gleichen Stelle angezeigt.
Der Grüne Kasten (<div id="content") ist relativ zu (<div id="navigation") ausgerichtet.
Problem: Die Position des Inhalts (der grüne Kasten) verschiebt sich je nach Anzahl der Navigationspunkten.
Das Problem würde nicht auftauchen, wenn ich (<div id="content") auch relativ zu (<div id="middle") ausrichten könnte.
Das Ganze nochmal vereinfacht gesagt:
Ich möchte erreichen, dass der grüne kasten immer an der gleichen Stelle angezeigt wird. Der Kasten soll sich bei 2 Navigationspunkten oder 5 Navigationspunkten nicht verschieben.
Gruß
Angelika