Hallo,
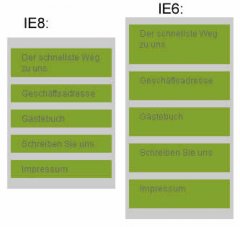
ich habe eine Navigationsliste, in allen üblichen Browsern wird sie richtig dargestellt, nur im Internet Explorer 6 nicht.
Ausschnitt aus der CSS Datei:
ich habe schon herausgefunden, dass es an dem Befehl
liegt. Wenn ich den Wert auf z.B. 1px; ändere, funktioniert es, aber ich ich möchte eben keinen Innenabstand haben.
Kann mir jemand sagen, woran das liegt bzw. wie ich das ändern kann?
Gruß
-André-
ich habe eine Navigationsliste, in allen üblichen Browsern wird sie richtig dargestellt, nur im Internet Explorer 6 nicht.
Ausschnitt aus der CSS Datei:
Code:
#navigation2 ul li {
padding:0px;
margin: 10px 5px 0 5px;
color:#666666;
position: static;
}ich habe schon herausgefunden, dass es an dem Befehl
Code:
padding:0px;Kann mir jemand sagen, woran das liegt bzw. wie ich das ändern kann?
Gruß
-André-