Hi,
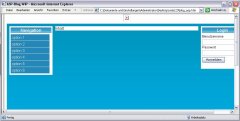
ich habe mir eine Navigation gebastelt, die oberen Punkte ist eine Liste, die Unterpunkte in divs. Das ganze habe ich ein bisschen animiert. Im Firefox wird alles richtig dargestellt, aber im IE 6 wird das li option 1 mitvergrößert, obwohl das div nicht im li-Tag drin ist.
HTML-Code:
CSS:
Anschauen könnt ihr euch das hier:
http://website-promoter.de/schule/blog_asp/
Hoffe ich bin im HTML Forum richtig.
xela123
ich habe mir eine Navigation gebastelt, die oberen Punkte ist eine Liste, die Unterpunkte in divs. Das ganze habe ich ein bisschen animiert. Im Firefox wird alles richtig dargestellt, aber im IE 6 wird das li option 1 mitvergrößert, obwohl das div nicht im li-Tag drin ist.
HTML-Code:
HTML:
<ul id="idList">
<li id="li1">option 1</li>
<div class="unterpunkt" id="unterpunkt1">
<div>option A</div>
<div>option B</div>
<div>option B</div>
</div>
<li id="li2">option 2</li>
<li id="li3">option 3</li>
<li id="li4">option 4</li>
<li id="li5">option 5</li>
<li id="li6">option 6</li>
</ul>CSS:
Code:
#idList {
margin: 0;
padding: 0;
}
#idList li {
display: block;
margin: 0;
padding: 4px;
width: 145px;
background:#2488bb;
color: white;
cursor:default;
border-bottom-style:solid;
border-bottom-width:1px;
border-bottom-color:white;
height: 1%;
}
.unterpunkt
{
display: block;
margin-left: 5px;
width: auto;
}
.unterpunkt div
{
display: block;
margin-left: 0px;
padding: 4px;
width: auto;
background:#00b7e9;
}Anschauen könnt ihr euch das hier:
http://website-promoter.de/schule/blog_asp/
Hoffe ich bin im HTML Forum richtig.
xela123