goory6771
Grünschnabel
Hallo,
wie schon oben stehen habe ich ein Problem mit meinem MultiLineCellRenderer.
Lege meinen MultiLineCellRenderer auf die Spalten Benennung und Bemerkung. Beide Spalten liegen in einer Zeile.
Problem:
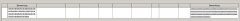
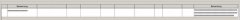
Wenn beide Spalten einen langen Text haben, sehe ich den gesamten Text beider Spalten (Bild2) und wenn nur die Spalte Bemerkung einen langen Text hat sehe ich auch den gesamten Text der Spalte Bemerkung (Bild3).
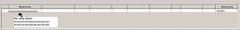
Aber hat nur die Spalte Benennung einen langen Text und die Spalte Bemerkung nicht, sehe ich nicht den gesamten Text von der Spalte Benennung (Bild1).
Weis jemand warum
 --> Bild1
--> Bild1
 --> Bild2
--> Bild2
 --> Bild3
--> Bild3
Hier noch mein Quelltext für den MultiLineCellRenderer:
public static class TextTableCellRenderer extends JTextArea implements TableCellRenderer
{
protected static Border noFocusBorder = new EmptyBorder(1,1,1,1);
public TextTableCellRenderer()
{
super();
setWrapStyleWord(true);
setLineWrap(true);
setBorder(noFocusBorder);
}
public Component getTableCellRendererComponent(JTable table, Object value,boolean isSelected, boolean hasFocus,int row, int column)
{
if (isSelected)
{
super.setForeground(table.getSelectionForeground());
super.setBackground(table.getSelectionBackground());
}
else
{
super.setForeground(table.getForeground());
super.setBackground(table.getBackground());
}
setFont(table.getFont());
if(hasFocus)
{
setBorder(UIManager.getBorder("Table.focusCellHighlightBorder"));
if(!isSelected && table.isCellEditable(row,column))
{
Color col;
col = UIManager.getColor("Table.focusCellForeground");
if(col != null)
{
super.setForeground(col);
}
col = UIManager.getColor("Table.focusCellBackground");
if(col != null)
{
super.setBackground(col);
}
}
else
{
setBorder(noFocusBorder);
}
}
setEnabled(table.isEnabled());
setValue(table, row, column, value);
return this;
}
protected void setValue(JTable table, int row, int column, Object value)
{
if(value != null)
{
String text = value.toString();
setText(text);
View view = getUI().getRootView(this);
view.setSize((float) table.getColumnModel().getColumn(column).getWidth()-3, -1);
float y = view.getPreferredSpan(View.Y_AXIS);
int h = (int) Math.ceil(y + 3);
if(table.getRowHeight(row) != h)
{
table.setRowHeight(row,h);
}
else
{
setText(text);
}
}
}
}
wie schon oben stehen habe ich ein Problem mit meinem MultiLineCellRenderer.
Lege meinen MultiLineCellRenderer auf die Spalten Benennung und Bemerkung. Beide Spalten liegen in einer Zeile.
Problem:
Wenn beide Spalten einen langen Text haben, sehe ich den gesamten Text beider Spalten (Bild2) und wenn nur die Spalte Bemerkung einen langen Text hat sehe ich auch den gesamten Text der Spalte Bemerkung (Bild3).
Aber hat nur die Spalte Benennung einen langen Text und die Spalte Bemerkung nicht, sehe ich nicht den gesamten Text von der Spalte Benennung (Bild1).
Weis jemand warum
Hier noch mein Quelltext für den MultiLineCellRenderer:
public static class TextTableCellRenderer extends JTextArea implements TableCellRenderer
{
protected static Border noFocusBorder = new EmptyBorder(1,1,1,1);
public TextTableCellRenderer()
{
super();
setWrapStyleWord(true);
setLineWrap(true);
setBorder(noFocusBorder);
}
public Component getTableCellRendererComponent(JTable table, Object value,boolean isSelected, boolean hasFocus,int row, int column)
{
if (isSelected)
{
super.setForeground(table.getSelectionForeground());
super.setBackground(table.getSelectionBackground());
}
else
{
super.setForeground(table.getForeground());
super.setBackground(table.getBackground());
}
setFont(table.getFont());
if(hasFocus)
{
setBorder(UIManager.getBorder("Table.focusCellHighlightBorder"));
if(!isSelected && table.isCellEditable(row,column))
{
Color col;
col = UIManager.getColor("Table.focusCellForeground");
if(col != null)
{
super.setForeground(col);
}
col = UIManager.getColor("Table.focusCellBackground");
if(col != null)
{
super.setBackground(col);
}
}
else
{
setBorder(noFocusBorder);
}
}
setEnabled(table.isEnabled());
setValue(table, row, column, value);
return this;
}
protected void setValue(JTable table, int row, int column, Object value)
{
if(value != null)
{
String text = value.toString();
setText(text);
View view = getUI().getRootView(this);
view.setSize((float) table.getColumnModel().getColumn(column).getWidth()-3, -1);
float y = view.getPreferredSpan(View.Y_AXIS);
int h = (int) Math.ceil(y + 3);
if(table.getRowHeight(row) != h)
{
table.setRowHeight(row,h);
}
else
{
setText(text);
}
}
}
}
