Hi,
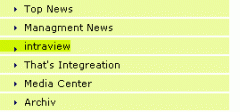
ich sitze nun schon seit stunden an diesen misst und komme nicht weiter. Ich bastle grad ein Menü. Beim ie siehts aus wie es aussehen sollte, nur macht jetzt der blöde firefox probleme (siehe Bild)
Hier der Code:
Und hier wird das ganze aufgerufen:
Wie kriege ich es hin, das das ganze Menü beim hover mit den anderen Bild ganz ausgetauscht wird, und nicht nur zum teil wie auf dem Bild zu sehen?
ich sitze nun schon seit stunden an diesen misst und komme nicht weiter. Ich bastle grad ein Menü. Beim ie siehts aus wie es aussehen sollte, nur macht jetzt der blöde firefox probleme (siehe Bild)
Hier der Code:
Code:
.leftMenu {
background-image: url(imagesOld/menuArrowBG1.gif);
background-position: right;
vertical-align:top;
width:257px;
height:19px;
margin:0px;
}
.leftMenu a {
font-family:Verdana, Arial;
font-size:11px;
color:#000000;
text-decoration:none;
vertical-align:middle;
width:257px;
height:19px;
line-height:19px;
padding-left:27px;
margin:0px;
}
.leftMenu a:hover {
font-family:Verdana, Arial;
font-size:11px;
color:#000000;
text-decoration:none;
background-image: url(imagesOld/menuArrowBG2.gif);
width:257px;
height:19px;
}Und hier wird das ganze aufgerufen:
Code:
<div class="leftMenu"><a href="">Top News</a></div>