Fabian Frank
Erfahrenes Mitglied
Hallo!
Habe mal wieder ein Problem mit dem IE:
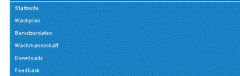
Es besteht ein Listenmenü, Firefox perfekt, IE zeigt es falsch an (untereinander). (Bild 1 zeigt den IE, Bild 2 den Firefox, also so, wies sein sollte)
Im Anhang finden Sich Grafiken zur Veranschaulichung...
Hier der Code des Stylesheets für die Navigation:
Vielen Dank für eure Hilfe!
Grüße, Fabian
Habe mal wieder ein Problem mit dem IE:
Es besteht ein Listenmenü, Firefox perfekt, IE zeigt es falsch an (untereinander). (Bild 1 zeigt den IE, Bild 2 den Firefox, also so, wies sein sollte)
Im Anhang finden Sich Grafiken zur Veranschaulichung...
Hier der Code des Stylesheets für die Navigation:
PHP:
#menu { width: 100%; background: #0072bc; float: left; }
#menu ul { list-style: none; margin: 0; padding: 0; float: left; height: 23px;}
#menu a, #menu h2
{ font: 11px/16px arial;
display: block;
margin: 0; padding: 0px;}
#menu h2 { color: #ffffff; background: #0072bc; border-left: 1px #3c93cc solid;}
#menu a { color: #ffffff; background-image: url(img/back_menu.png); text-decoration: none; padding-bottom: 4px; padding-top: 3px; padding-left: 8px; padding-right: 8px; font-size: 10px;}
#menu a:hover {background-image: url(img/menu_hover.png);}
#menu li {position: relative;}
#menu ul ul { position: absolute; z-index: 500; width: 150px; font-size: 10px;}
#menu ul ul ul { position: absolute; top: 0; left: 100%; }
div#menu ul ul,
div#menu ul li:hover ul ul,
div#menu ul ul li:hover ul ul
{display: none;}
div#menu ul li:hover ul,
div#menu ul ul li:hover ul,
div#menu ul ul ul li:hover ul
{display: block;}Vielen Dank für eure Hilfe!
Grüße, Fabian