StupidBoy
Mitglied Gold
Hallo,
ich bin gerade dabei eine Seite für einen Bekannten zu basteln, da ich einen Hintergrund mit einem vertikalen Farb-Verlauf auf der Seite haben möchte der in der höhe variabel ist habe ich zwei divs ineinander gelegt, parent umfasst die ganze Seite und enthält eine hintergrundgrafik, subparent liegt innerhalb von parent und enthält den Verlauf in Form einer sich auf der x-Achse wiederholenden Hintergrundgrafik.
Das ganze funktioniert auch wunderschön, wenn ich subparent mit einigen Zeilenumbrüchen fülle werden beide bg-images angezeigt, so wie es sein soll.
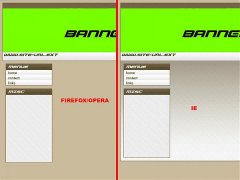
Schreibe ich jedoch anstatt der Zeilenumbrüche weitere div-container und Grafiken in subparent so werden nur noch im IE (6) die Hintergrundgrafiken angezeigt, im FF und Opera (beide neueste Version) verschwinden die Hintergrundgrafiken und am Rand von parent ist zu sehen, dass sich dieses div offenbar direkt nach navi1 schließt was mich etwas wundert.
PS: Sowohl CSS- als auch der HTML-Code machten keine Probleme beim validieren.
Wenn ich für subparent eine feste größe angebe wird alles korrekt dargestellt.
Schönen Sonntag Abend
CSS-Code:
HTML-Code:
ich bin gerade dabei eine Seite für einen Bekannten zu basteln, da ich einen Hintergrund mit einem vertikalen Farb-Verlauf auf der Seite haben möchte der in der höhe variabel ist habe ich zwei divs ineinander gelegt, parent umfasst die ganze Seite und enthält eine hintergrundgrafik, subparent liegt innerhalb von parent und enthält den Verlauf in Form einer sich auf der x-Achse wiederholenden Hintergrundgrafik.
Das ganze funktioniert auch wunderschön, wenn ich subparent mit einigen Zeilenumbrüchen fülle werden beide bg-images angezeigt, so wie es sein soll.
Schreibe ich jedoch anstatt der Zeilenumbrüche weitere div-container und Grafiken in subparent so werden nur noch im IE (6) die Hintergrundgrafiken angezeigt, im FF und Opera (beide neueste Version) verschwinden die Hintergrundgrafiken und am Rand von parent ist zu sehen, dass sich dieses div offenbar direkt nach navi1 schließt was mich etwas wundert.
PS: Sowohl CSS- als auch der HTML-Code machten keine Probleme beim validieren.
Wenn ich für subparent eine feste größe angebe wird alles korrekt dargestellt.
Schönen Sonntag Abend
CSS-Code:
Code:
body{
background:#CABB9C;
}
#parent{
width:910px;
border:1px solid #6F5D39;
background-image:url(img/Bilder/bg.jpg);
}
#banner{
width:910px;
height:165px;
background-image:url(img/Bilder/banner.jpg);
}
/*navigation*/
#navi1{
width:910px;
height:27px;
background-image:url(img/Bilder/topbg.jpg);
background-repeat:repeat-x;
}
#navi11{
width:306px;
height:27px;
background-image:url(img/Bilder/urltop.jpg);
background-repeat:no-repeat;
}
#navi12{
width:364px;
height:27px;
margin-top:-27px;
float:right;
}
/*subparent*/
#subparent{
width:910px;
background-image:url(img/Bilder/bbg.jpg);
background-repeat:repeat-x;
}
/*linke spalte im subparent*/
#left{
float:left;
}
#menue{
line-height:0px;
}
#menue, #misc{
width:153px;
border:1px solid #6F5D39;
margin:10px 0px 0px 10px;
}
#misc{
background-image:url(img/Bilder/boxbg.jpg);
}HTML-Code:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<title>Untitled</title>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<div id="parent">
<div id="banner">
</div>
<div id="navi1">
<div id="navi11">
</div>
<div id="navi12">
<img src="img/Bilder/home.jpg" alt="" /><img src="img/Bilder/link1.jpg" alt="" /><img src="img/Bilder/link2.jpg" alt="" /><img src="img/Bilder/link3.jpg" alt="" /><img src="img/Bilder/link4.jpg" alt="" /><img src="img/Bilder/link5.jpg" alt="" /></div>
</div>
<div id="subparent">
<div id="left">
<div id="menue">
<img src="img/Bilder/menue.jpg" alt="menue" /><img src="img/Bilder/home.jpg" alt="home" /><img src="img/Bilder/contact.jpg" alt="contact" /><img src="img/Bilder/links.jpg" alt="links" /></div>
<div id="misc">
<img src="img/Bilder/misc.jpg" alt="misc" />
</div>
</div>
</div>
</div>
</body>
</html>