realmuecke
Grünschnabel
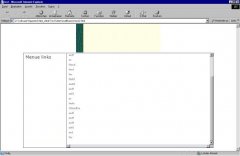
Habe Probleme mit meinen Layout mit overflow und den Rändern, bei Firefox wird alles so angezeigt wie gewünscht, bei IE nicht.
Hier das css
und hier das html
Hoffentlich kann mir einer helfen, bin nämlich schon seit Tagen auf der Suche nach der Lösung.
Hier das css
HTML:
body {
background-color: #FFFFFF;
font-size: 11px;
font-family: Verdana, Arial, SunSans-Regular, Sans-Serif;
color:#564b47;
padding:0px;
margin:0px;
}
a {color: #DB7093;}
a:visited {color:#DB7093;}
a:hover {color: #564b47;}
a:active { color:#000000;}
h1 {
font-size: 11px;
text-transform:uppercase;
background-color: #E0A3B7;
border-top:1px solid #564b47;
border-bottom:1px solid #564b47;
padding:5px 15px;
margin:0px }
h2 {
font-size:20px;
font-weight: normal;
padding: 5px 10px;
margin:0px;}
img.download {vertical-align:middle;}
/* ----------container zentriert das layout-------------- */
#container {
width: 900px;
margin-bottom: 0px;
margin-left: auto;
margin-right: auto;
background-color: #FFFFFF;
}
/* -----------------Inhalt--------------------- */
#content {
background-color: #ffffff;
padding: 0px;
height: 450px;
border: 1px solid #000066;
overflow: scroll;
}
div#content {
min-height:450px;
height:expression(this.scrollHeight > 450 ? "auto":"450px");
}
p, pre{
padding: 5px 10px;
margin:0px;
}
/* --------------left navigavtion------------- */
#left {
float: left;
width: 200px;
margin: 0px;
padding: 0px;
border-top-width: 1px;
border-right-width: 0px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: #000066;
border-bottom-color: #000066;
border-left-color: #000066;
height: 450px;
}und hier das html
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link type="text/css" href="1.css" rel="stylesheet" media="screen" />
<title>test </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="container">
<div align="center"><img src="file:///C|/Dokumente%20und%20Einstellungen/Hans/Desktop/f%FCr%20Andi/logo.jpg" width="400" height="136" /></div>
<div id="left">
<h2>Menue links</h2>
<pre> </pre>
</div
>
<div id="content">
<h2>Content</h2>
<p>adsf</p>
<p>asdf</p>
<p>asdf</p>
<p>asdf</p>
<p>asdf</p>
<p>as</p>
<p>fdasd</p>
<p>fasd</p>
<p>fas</p>
<p>fdafd</p>
<p>aadsf</p>
<p>asdf</p>
<p>asfd</p>
<p>as</p>
<p>fasfa</p>
<p>sfdasdfas</p>
<p>asdf</p>
<p>asdf</p>
<p>asdf</p>
<p>asfd</p>
<p>asd</p>
<p>fas</p>
<p>></p>
</div>
</div>
</body>
</html>Hoffentlich kann mir einer helfen, bin nämlich schon seit Tagen auf der Suche nach der Lösung.