App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ Problem mit Hintergrund
- Themenstarter psifactory
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
psifactory
Erfahrenes Mitglied
Also du meinst damit dass ich die Ebenen überlappenlassen muss. Verstehe ich soweit schon aber wie positioniere ich dann die unteren Hintergründe dass die unten angeordnet werden?
M
Maik
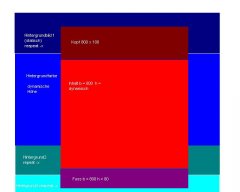
Hier mal ein grundlegendes Beispiel, wie sich die einzelnen Bereiche einrichten liessen:
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<title></title>
<style type="text/css">
<!--
html, body {
margin: 0;
padding: 0;
background: #0080ff;
color: #ffffff;
}
#hintergrundbild1 {
height: 150px;
background: #0000ff;
}
#hintergrundbild2 {
position: absolute;
left: 0;
bottom: 50px;
width: 100%;
height: 100px;
background: #009090;
}
#hintergrundbild3 {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 50px;
background: #00ffff;
color: #000000;
}
#centerBox {
position: absolute;
top: 75px;
left: 50%;
width: 800px;
margin-left: -400px;
z-index: 2;
}
#kopf {
height: 100px;
background: #9f0000;
}
#content {
background: #ff0000;
}
#fuss {
height: 80px;
background: #9000e0;
}
-->
</style>
</head>
<body>
<div id="hintergrundbild1">hintergrundbild1</div>
<div id="hintergrundbild2">hintergrundbild2</div>
<div id="hintergrundbild3">hintergrundbild3</div>
<div id="centerBox">
<div id="kopf">kopf</div>
<div id="content">content</div>
<div id="fuss">fuss</div>
</div>
</body>
</html>psifactory
Erfahrenes Mitglied
Vielen Dank... daraus werd ich jetzt auch schlau... werd das ganze mal zerplücken und umbasteln... Meld mich noch mal wenns was gibt.. 
psifactory
Erfahrenes Mitglied
M
Maik
Dein Vorhaben wird sich wohl nicht realisieren lassen, da die Hintergrund- und Vordergrundebenen in keinem Kontext zueinander stehen, und somit der Footer-Bereich der unteren Ebene (= #hintergrundbild2, #hintergrundbild3) bei zunehmenden Inhalt in der darüber positionierten Ebene nicht nach unten mitwandert.
- Status
- Nicht offen für weitere Antworten.
Teilen: