Weis nicht so recht wie das Problem beschreiben soll.
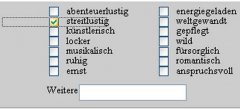
Also ich habe auf einer Seite CSS Bedingungen befiniert. Auf dieser Seite ist ein Formular eine Box mit runden ecken. In dem Formular gibt es viele checkboxen. So wenn ich jetzt eine Checkbox anklicke, dann wird sie nicht nur angeschickt sondern es wird auch ein Rahmen gemacht (von der Maus.) siehe Graphik unten. So jetzt noch ein bißchen Quellcode der dafür relevant ist:
So jetzt der Code der CSS-Datei:
So hat einer einen Lösungsvorschlag bzw eine Idee woran das beim Firefox liegen könnte?
Über Tipps würde ich mich wahnsinnig freuen.
Gruß
aleks
Also ich habe auf einer Seite CSS Bedingungen befiniert. Auf dieser Seite ist ein Formular eine Box mit runden ecken. In dem Formular gibt es viele checkboxen. So wenn ich jetzt eine Checkbox anklicke, dann wird sie nicht nur angeschickt sondern es wird auch ein Rahmen gemacht (von der Maus.) siehe Graphik unten. So jetzt noch ein bißchen Quellcode der dafür relevant ist:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1"/>
<title>Dreispaltiges Layout mit Kopf- und Fußzeile</title>
<link rel="stylesheet" href='css/formular_box.css' type="text/css" type='text/opera;charset=utf-8'>
</head
<body>
<h1>CSS-basierte Layouts</h1>
<p><h3>Fortsetzung der Registrierung</h3></p>
<form action="kalender.php?SID=<?php echo session_id(); ?>" method="post" enctype="multipart/form-data">
<div class="raised">
<b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b>
<div class="boxcontent">
<div class="inhalt">
...
<p >
<span class="spalte1 ">
<input name="check1[1]" type="checkbox" value="abenteuer" <?php if (isset($_POST['check1']['1'])){echo 'checked="checked"' ; } ?> /><label for="abenteuer">abenteuerlustig</label></span>
<span class="spalte2">
<input name="check1[2]"type="checkbox" value="energiegeladen" <?php if (isset($_POST['check1']['2'])){echo 'checked="checked"' ; } ?> /><label for="energiegeladen" >energiegeladen</label></span>
<span class="spalte3">
<input name="check1[3]" type="checkbox" value="intelektuell" <?php if (isset($_POST['check1']['3'])){echo 'checked="checked"' ; } ?> /><label for="intelektuell" >intellektuell</label></span>
<span class="spalte4">
<input name="check1[4]" type="checkbox" value="spontan" <?php if (isset($_POST['check1']['4'])){echo 'checked="checked"' ; } ?> /><label for="spontan" >spontan</label></span></p>
...usw.
Code:
******************************************************************************************************************************
/*KLASSEN für die runden ecken */
*******************************************************************************************************************************
.raised {
background:transparent;
width:400px;
}
.raised h1, .raised p {
margin:0 10px;
}
.raised h1 {
font-size:2em;
color:#fff;
}
.raised p {
padding-bottom:0.5em;
}
.raised .b1, .raised .b2, .raised .b3, .raised .b4, .raised .b1b, .raised .b2b, .raised .b3b, .raised .b4b {
display:block;
overflow:hidden;
font-size:1px;
}
.raised .b1, .raised .b2, .raised .b3, .raised .b1b, .raised .b2b, .raised .b3b {
height:1px;
}
.raised .b2 {
background:#ccc;
border-left:1px solid #fff;
border-right:1px solid #eee;
}
.raised .b3 {
background:#ccc;
border-left:1px solid #fff;
border-right:1px solid #ddd;
}
.raised .b4 {
background:#ccc;
border-left:1px solid #fff;
border-right:1px solid #aaa;
}
.raised .b4b {
background:#ccc;
border-left:1px solid #eee;
border-right:1px solid #999;
}
.raised .b3b {
background:#ccc;
border-left:1px solid #ddd;
border-right:1px solid #999;
}
.raised .b2b {
background:#ccc;
border-left:1px solid #aaa;
border-right:1px solid #999;
}
.raised .b1 {
margin:0 5px;
background:#fff;
}
.raised .b2, .raised .b2b {
margin:0 3px;
border-width:0 2px;
}
.raised .b3, .raised .b3b {
margin:0 2px;
}
.raised .b4, .raised .b4b {
height:2px; margin:0 1px;
}
.raised .b1b {
margin:0 5px; background:#999;
}
.raised .boxcontent {
display:block;
background:#ccc;
border-left:1px solid #fff;
border-right:1px solid #999;
width: 600px;
}
...
**********************************************************************************
/*Eigenschaften von Input und Label*/
**********************************************************************************
.spalte1 {
position:absolute;
left:20em;
}
span.spalte1 input
{
position:absolute;left:16em;
}
span.spalte1 label
{
position:absolute;
left:22em;
}
.spalte2 {
position:absolute;
left:30em;
}
span.spalte2 input
{
position:absolute;
left:-3em;
}
span.spalte2 label
{
position:absolute;
left:3em;
}
.spalte3 {
position:absolute;
left:39em;
}
span.spalte3 input
{
position:absolute;
left:-3em;
}
span.spalte3 label
{
position:absolute;
left:3em;
}
.spalte4 {
position:absolute;
left:48em;
}
span.spalte4 input
{
position:absolute;
left:-3em;
}
span.spalte4 label
{
position:absolute;
left:3em;
}
#button {
margin-left:30em;
}Über Tipps würde ich mich wahnsinnig freuen.
Gruß
aleks