CHaoSlayeR
Erfahrenes Mitglied
Hallo zusammen,
ich habe ein Problem mit einem Skript im IE. Ich entwickle meine Skripte ersteinmal in Mozilla, da krieg ich mit dem DOM-Inspector und der JavaScript-Console nette kleine Tools die mir bei eigentlich allen Problemen helfen und geholfen haben, bis auf dieses eine Phenomen, was ich gerade krampfhaft versuche zu lösen:
in meinem Skript gibt es viele Funktionen, die sich über document.getElementsByName("name") Elemente einer bestimmten Art suchen. Alles funktioniert tadellos ohne Fehler im Mozilla, im FireFox und im Netscape.
Nun wollte ich mir mal eben die Seite im IE angucken, um noch eventuelle optimische Anpassungen vorzunehmen und siehe da, der IE findet meine Elemente nicht! Mit document.getElementById("id") geht das problemlos, allerdings mit document.getElementsByName("name") liefert er mir nur ein "[Object]" zurück, auf das ich nichtmal die Methode "length" (laut W3C und DOM liefert document.getElementsByName("name") IMMER ein Array zurück) anwenden kann, denn dann meckert er rum, dass er ein Object benötigt...
Wenn ich direkt ein Element dieser Art angebe, also über document.getElementsByName("name")[0], dann gibt er mir ein "undefined" also gar nichts zurück, aber es gibt auch kein Fehler, dass ein Solches Object nicht existieren würde.
Was kann ich da jetzt machen? Gibt es im IE Ausweichmöglichkeiten auf andere Methoden?
hier mal eine meiner Funktionen, die nicht im IE läuft:
und hier die Passage im HTML, wo die Elemente stehen, die der IE nicht finden kann:
^ ^ bitte nicht wundern über diese Masse an Attributen. Alles wird generiert durch JSP's
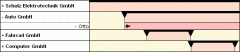
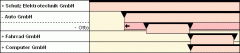
angehängt zwei Bilder die das Problem optisch darstellen (das eine ist aus Mozilla >> so sollte es aussehen; das andere aus dem IE)...
ich habe ein Problem mit einem Skript im IE. Ich entwickle meine Skripte ersteinmal in Mozilla, da krieg ich mit dem DOM-Inspector und der JavaScript-Console nette kleine Tools die mir bei eigentlich allen Problemen helfen und geholfen haben, bis auf dieses eine Phenomen, was ich gerade krampfhaft versuche zu lösen:
in meinem Skript gibt es viele Funktionen, die sich über document.getElementsByName("name") Elemente einer bestimmten Art suchen. Alles funktioniert tadellos ohne Fehler im Mozilla, im FireFox und im Netscape.
Nun wollte ich mir mal eben die Seite im IE angucken, um noch eventuelle optimische Anpassungen vorzunehmen und siehe da, der IE findet meine Elemente nicht! Mit document.getElementById("id") geht das problemlos, allerdings mit document.getElementsByName("name") liefert er mir nur ein "[Object]" zurück, auf das ich nichtmal die Methode "length" (laut W3C und DOM liefert document.getElementsByName("name") IMMER ein Array zurück) anwenden kann, denn dann meckert er rum, dass er ein Object benötigt...
Wenn ich direkt ein Element dieser Art angebe, also über document.getElementsByName("name")[0], dann gibt er mir ein "undefined" also gar nichts zurück, aber es gibt auch kein Fehler, dass ein Solches Object nicht existieren würde.
Was kann ich da jetzt machen? Gibt es im IE Ausweichmöglichkeiten auf andere Methoden?
hier mal eine meiner Funktionen, die nicht im IE läuft:
Code:
// swapping job to close or open...
function chsSwapAuftrag(id, rowid, auftragid, dieses, anderes) {
obj = document.getElementById(id);
row = document.getElementById(rowid);
auftrag = document.getElementById(auftragid);
if(obj && row && auftrag) {
if(obj.style.height == 'auto') {
obj.style.height = '24px';
row.style.height = '25px';
auftrag.style.height = '24px';
} else {
obj.style.height = 'auto';
row.style.height = xHeight(obj)+1;
auftrag.style.height = xHeight(obj);
}
dieses.style.display='none';
anderes.style.display='block';
} else {
if(!obj) alert("Object not found: " + id);
if(!row) alert("Object not found: " + rowid);
if(!auftrag) alert("Object not found: " + auftragid);
}
var areas = document.getElementsByName("auftragsBereich");
var i = areas.length;
var top = 26;
for(var j=0; j<i; j++) {
obj = document.getElementsByName("auftragsBereich")[j];
obj2 = document.getElementsByName("auftragsLeiste")[j];
if(obj) {
// alert(top);
obj.style.top = top;
obj2.style.top = top;
top = top + 1 + xHeight(obj);
}
}
}und hier die Passage im HTML, wo die Elemente stehen, die der IE nicht finden kann:
Code:
[ . . . ]
<div id="auftrag_8a8198170288d0cc010288d17339003f" class="auftrag_0" name="auftragsBereich" style="top:26px; left:901px; height:26px; width:98px;" title="Baum GmbH">
<div id="drag_8a8198170288d0cc010288d173680040" class="vorgang_0" name="vorgang_8a8198170288d0cc010288d17339003f" style="top:25px; left:-1px; width:99px; min-width:50px;" title="Peter (Peter Meier)"><table cellspacing="0" cellpadding="0" border="0" style="width:100%; height:15px;"><tr style="height:100%;"><td id="left_8a8198170288d0cc010288d173680040" name="8a8198170288d0cc010288d17339003f" style="width:12px; background:url(common/gui/arrow_small_left.gif) top left transparent; cursor:e-resize; font-size: 3px;"> </td><td id="Res_Peter (Peter Meier)" nowrap name="Res_8a8198170288d0cc010288d173680040" style="cursor:pointer; font-size: 10px; text-align:center; vertical-align:center;" onClick="parent.dispod.location.href='Vorgang.do?dispo=true&vorgang=8a8198170288d0cc010288d173680040&auftrag_id=8a8198170288d0cc010288d17339003f'"> </td><td id="right_8a8198170288d0cc010288d173680040" name="8a8198170288d0cc010288d17339003f" style="width:12px; background:url(common/gui/arrow_small_right.gif) top right transparent; cursor:e-resize; font-size: 3px;"> </td></tr></table></div>
</div>
<div id="drag_8a8198170288d0cc010288d17339003f" name="auftragsLeiste" style="position:absolute; top:26px; left:894px; height:16px; width:114px; min-width:100px; z-index:10;">
<table cellspacing="0" cellpadding="0" border="0" style="width:100%;"><tr>
<td id="left_8a8198170288d0cc010288d17339003f" style="width:16px; height:16px; border:0px; cursor:w-resize; background:url(common/gui/auftrag_drag_left_back.gif) top left repeat-x transparent;"><img src="common/gui/auftrag_drag_left.gif" width="16" height="16" border="0"></td>
<td style="height:16px; background:url(common/gui/auftrag_drag_center.gif) top left repeat-x transparent; font-size:5px; border:0px; cursor:pointer;" onClick="parent.dispod.location.href='Auftrag.do?auftrag=8a8198170288d0cc010288d17339003f'"> </td>
<td id="right_8a8198170288d0cc010288d17339003f" style="width:16px; height:16px; border:0px; cursor:e-resize; background:url(common/gui/auftrag_drag_right_back.gif) top left repeat-x transparent;"><img src="common/gui/auftrag_drag_right.gif" width="16" height="16" border="0"></td>
</tr></table>
</div>
[ . . . ]^ ^ bitte nicht wundern über diese Masse an Attributen. Alles wird generiert durch JSP's
angehängt zwei Bilder die das Problem optisch darstellen (das eine ist aus Mozilla >> so sollte es aussehen; das andere aus dem IE)...