devStorm
Erfahrenes Mitglied
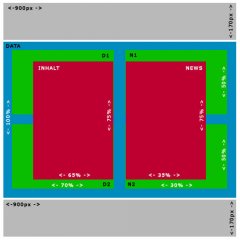
Hallo, ich habe eine Aufgabe bekommen, dieses Layout mit CSS umzusetzen. Es dürfen keine Tabellen verwendet werden. Es geht um den DATA (blau) Bereich. Leider scheitere ich im Moment daran. Kann mir eventuell jemand behilflich sein?
Es sind ins gesamt 3 Layer (blau, grün, rot). Der blaue Layer soll 900px breit und 100% hoch sein, dabei sollte der Header und Footer beachtet werden, also solte sich der Bereich nur im Browserfenster ausbreiten, und nicht daraus schießen.
Beim grünem Layer, sind es ingesamt 4 div`s. Das war leider notwendig, da je ein Bereich ein unterschiedliches Hintergrundbild enthält. Hier hatte ich schon das erste Problem, was die Anordnung der divs angeht.
Der rote Layer, ist der eigentliche Datenbereich, auf der linken Seite sollen Inhalte dargestellt werden, rechts die News. Das Problem hier ist, das beide Bereiche den grünen Layer überdecken müssen. Auch hier hatte ich das Problem bei der div Anordnung.
Ich habe noch ein Bild von der Aufgabe angehängt, so kann es vielleicht besser veranschaulicht werden.
Würde mich sehr freuen wenn mir jemand bei diesem Problem helfen könnte.
Es sind ins gesamt 3 Layer (blau, grün, rot). Der blaue Layer soll 900px breit und 100% hoch sein, dabei sollte der Header und Footer beachtet werden, also solte sich der Bereich nur im Browserfenster ausbreiten, und nicht daraus schießen.
Beim grünem Layer, sind es ingesamt 4 div`s. Das war leider notwendig, da je ein Bereich ein unterschiedliches Hintergrundbild enthält. Hier hatte ich schon das erste Problem, was die Anordnung der divs angeht.
Der rote Layer, ist der eigentliche Datenbereich, auf der linken Seite sollen Inhalte dargestellt werden, rechts die News. Das Problem hier ist, das beide Bereiche den grünen Layer überdecken müssen. Auch hier hatte ich das Problem bei der div Anordnung.
Ich habe noch ein Bild von der Aufgabe angehängt, so kann es vielleicht besser veranschaulicht werden.
Würde mich sehr freuen wenn mir jemand bei diesem Problem helfen könnte.