D
di-five
Hallo,
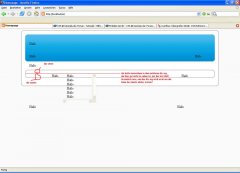
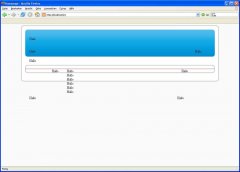
ich habe ein Problem mit dem <div>-Tag, und zwar wird der div nicht größer, wenn mehrere Zeilen da drin stehen. Im Anhang habe ich ein Bild angehängt.
Also der innere Kreis besteht aus drei divs die in einem div sind. Oben, unten und Mitte. Oben und unten wird angezeigt, der mittlere wird gar nicht angezeigt, da läuft der Text einfach zwischen dem oberen und dem unteren <div>-Tag raus (siehe Bild).
Woran kann das liegen?
Hier mal der Quellcode:
Die <div>-Tags befinden sich auch nochmal in einem:
Das ist der Quellcode für den inneren Kreis, wo der Text einfach zwischen dem zweiten und dem dritten div rausläuft.
Ich würde mich freuen, wenn mir jemand sagen kann, was ich ändern muss, damit der Text in dem Kreis angezeigt wird, und dann den Kreis je nach Textmenge größer macht.
Gruß di-five
ich habe ein Problem mit dem <div>-Tag, und zwar wird der div nicht größer, wenn mehrere Zeilen da drin stehen. Im Anhang habe ich ein Bild angehängt.
Also der innere Kreis besteht aus drei divs die in einem div sind. Oben, unten und Mitte. Oben und unten wird angezeigt, der mittlere wird gar nicht angezeigt, da läuft der Text einfach zwischen dem oberen und dem unteren <div>-Tag raus (siehe Bild).
Woran kann das liegen?
Hier mal der Quellcode:
Code:
div#index_main_seite {
background-image:url(../images/div_index_main_seite.jpg);
padding-left:20px;
padding-right:20px;
}
div#index_main_seite_inhalt {
width:120px;
padding-left:20px;
padding-right:20px;
float:left;
text-align:right;
}
div#index_main_seite_page {
width:120px;
padding-left:20px;
padding-right:20px;
float:left;
background:none;
}
div#index_main_seite_werbung {
width:120px;
padding-left:20px;
padding-right:20px;
float:right;
}
HTML:
<div id="index_main_seite">
<div id="index_main_seite_inhalt">
Hallo
</div>
<div id="index_main_seite_page">
Hallo<br />Hallo<br />Hallo<br />Hallo<br />Hallo<br />Hallo<br />
</div>
<div id="index_main_seite_werbung">
Hallo
</div>
</div>
<div id="index_main_bottom">
</div>
</div>Die <div>-Tags befinden sich auch nochmal in einem:
Code:
div#index {
width:950px;
margin:auto;
}Das ist der Quellcode für den inneren Kreis, wo der Text einfach zwischen dem zweiten und dem dritten div rausläuft.
Ich würde mich freuen, wenn mir jemand sagen kann, was ich ändern muss, damit der Text in dem Kreis angezeigt wird, und dann den Kreis je nach Textmenge größer macht.
Gruß di-five
Zuletzt bearbeitet von einem Moderator: