mschlegel
Erfahrenes Mitglied
Hi
Ich bin gerade dabei ein Template für OpenCMS mittels JSPs zu bauen und komme im Moment nicht weiter. Das erste was ich gemacht habe, ist, das grobe Layout der Seite mittels DIVs und CSS zu formatieren. Es ist kein sehr komplexer Aufbau, aber dennoch habe ich gerade ein Problem mit dem Internet Explorer.
Hier mal der Aufbau
Der prefix c steht für Kontainer.
Die Elemente innerhalb von c_content nutzen alle float: left;. Das erste Problem, welches ich aber schon lösen konnte, war dass ich für den IE und c_foot die Eigenschaft clear: left; nutzen musste (FF 3 b2 hat auch ohne diesen Eintrag alles korrekt dargestellt).
Jetzt zum eigentlichen Problem: Im IE werden sämtliche Angaben für c_content ignoriert! Es handelt sich dabei lediglich um background-color und min-height (FF wiederum macht alles richtig).
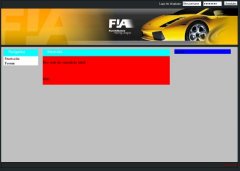
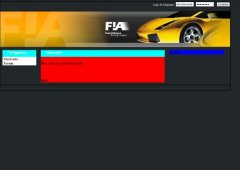
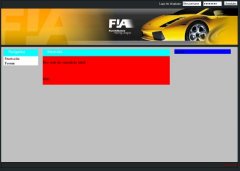
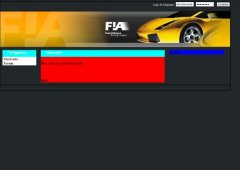
Zum Vergleich mal schnell 2 Screenshots
Firefox: IE7:
IE7: 
Schon mal Danke im Voraus
Ich bin gerade dabei ein Template für OpenCMS mittels JSPs zu bauen und komme im Moment nicht weiter. Das erste was ich gemacht habe, ist, das grobe Layout der Seite mittels DIVs und CSS zu formatieren. Es ist kein sehr komplexer Aufbau, aber dennoch habe ich gerade ein Problem mit dem Internet Explorer.
Hier mal der Aufbau
HTML:
<div class="c_page">
<div class="c_head" />
<div class="c_content">
<div class="nav" />
<div class="content" />
<div class="special" />
</div>
<div class="c_foot" />
</div>Die Elemente innerhalb von c_content nutzen alle float: left;. Das erste Problem, welches ich aber schon lösen konnte, war dass ich für den IE und c_foot die Eigenschaft clear: left; nutzen musste (FF 3 b2 hat auch ohne diesen Eintrag alles korrekt dargestellt).
Jetzt zum eigentlichen Problem: Im IE werden sämtliche Angaben für c_content ignoriert! Es handelt sich dabei lediglich um background-color und min-height (FF wiederum macht alles richtig).
Zum Vergleich mal schnell 2 Screenshots
Firefox:
 IE7:
IE7: 
Schon mal Danke im Voraus
