Hallo Freunde!
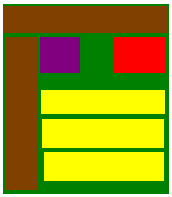
Ich programmier ja grade eine Page, und habe folgendes Problem (Screenshot): Der Grünne Bereich ist der Hauptcontainer, der zu den Browserseiten margin:10% hat. Die braunen Bereiche sind Navi und Logo. Das lilane ist eine Umfrage-Box und das rote ein Login.
So, nun das Problem:
Das Login-DIV hat eine Feste größe von 200px. Der Umfrage DIV hat die Eigenschaft float:left; der Login float:right; Nun, wie bringe Ich den Umfrage-DIV dazu, den freien Bereich zwischen diesem DIV und dem Login auszufüllen, er muss Ihn bei nahezu jeder Fenstergröße ausfüllen. Die gelben Boxen sind ganz normale, die unten drunter weitergehen, haben also nichts mit dem Problem zu tun.
Hoffe Ihr könnt mir helfen.
lg,
kasal
Ich programmier ja grade eine Page, und habe folgendes Problem (Screenshot): Der Grünne Bereich ist der Hauptcontainer, der zu den Browserseiten margin:10% hat. Die braunen Bereiche sind Navi und Logo. Das lilane ist eine Umfrage-Box und das rote ein Login.
So, nun das Problem:
Das Login-DIV hat eine Feste größe von 200px. Der Umfrage DIV hat die Eigenschaft float:left; der Login float:right; Nun, wie bringe Ich den Umfrage-DIV dazu, den freien Bereich zwischen diesem DIV und dem Login auszufüllen, er muss Ihn bei nahezu jeder Fenstergröße ausfüllen. Die gelben Boxen sind ganz normale, die unten drunter weitergehen, haben also nichts mit dem Problem zu tun.
Hoffe Ihr könnt mir helfen.
lg,
kasal