Muckel1986
Erfahrenes Mitglied
Hallo zusammen,
bin gerade dabei ein neues Layout zu gestalten. Dabei möchte ich die einzelnen Artikel in einer abgerundeten Box darstellen. Die Ecken abzurunden ist kein Problem, das habe ich so gelöst: (css)
Dabei steht o für oben, u für unten, l für links und demzufolge r für rechts. Allerdings habe ich nun das Problem, dass jeweils zwischen den Ecken kein Rahmen ist. Es fehlt also obenMitte, untenMitte, mitteLinks und mitteRechts.
Ausehen tut es zurzeit so:
habe versucht das selbst hin zu bekommen, in dem ich die Mittleren und Seitlichen jeweils Horizontal bzw. vertikal wiederholen lasse. Leider hat das nicht so ganz geklappt, da sie sich über die Ecken legen.
Weiß leider zurzeit keine Lösung für das Problem - hat von euch jemand einen Rat? Hier noch der Quellcode:
CSS-Teil
HTML-Teil
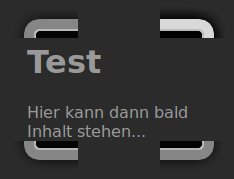
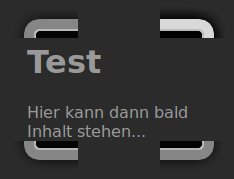
Was dann so aussieht:

Da die Boxen unterschiedlich Breit und vorallem unterschiedlich hoch sind, möchte ich, dass sich die Hintergrundbilder anpassen, was die ecken zumindest schon einmal tun. Lediglich die Mittelteile passen noch nicht.
Da ich mit em Werten arbeite, kann ich zB keine feste Breite/Höhe vorgeben, weshalb es nicht klappt, dass ich ein Hintergrundbild über die ganze Breite/Höhe lege, da genau jene ja unterschiedlich ist.
Hoffe ihr könnt mir helfen.
Liebe Grüße
Muckel
bin gerade dabei ein neues Layout zu gestalten. Dabei möchte ich die einzelnen Artikel in einer abgerundeten Box darstellen. Die Ecken abzurunden ist kein Problem, das habe ich so gelöst: (css)
Code:
.box1 {
display:block;
margin:0 6% 0 12%;/*oben, rechts, unten, links */
padding:0;/*oben, rechts, unten, links */
width:15%;
}
/*Rahmen fuer die Boxen*/
.ol {background: url(Grafiken/rundungen/transparent/1-ol.png) 0 0 no-repeat;}
.or {background: url(Grafiken/rundungen/transparent/1-or.png) 100% 0 no-repeat;}
.ul {background: url(Grafiken/rundungen/transparent/1-ul.png) 0 100% no-repeat;}
.ur {background: url(Grafiken/rundungen/transparent/1-ur.png) 100% 100% no-repeat;}Dabei steht o für oben, u für unten, l für links und demzufolge r für rechts. Allerdings habe ich nun das Problem, dass jeweils zwischen den Ecken kein Rahmen ist. Es fehlt also obenMitte, untenMitte, mitteLinks und mitteRechts.
Ausehen tut es zurzeit so:

habe versucht das selbst hin zu bekommen, in dem ich die Mittleren und Seitlichen jeweils Horizontal bzw. vertikal wiederholen lasse. Leider hat das nicht so ganz geklappt, da sie sich über die Ecken legen.
Weiß leider zurzeit keine Lösung für das Problem - hat von euch jemand einen Rat? Hier noch der Quellcode:
CSS-Teil
Code:
.box1 {
display:block;
float:left;
margin:1em 5% 1em 5%;/*oben, rechts, unten, links */
padding:0;/*oben, rechts, unten, links */
overflow:hidden;
}
.box2 {
display:block;
margin:0 5% 0 5%;/*oben, rechts, unten, links */
padding:0;/*oben, rechts, unten, links */
overflow:hidden;
}
/*Rahmen fuer die Boxen*/
.ol {background: url(Grafiken/rundungen/transparent/1-ol.png) 0 0 no-repeat;}
.om {background: url(Grafiken/rundungen/transparent/1-om.png) top repeat-x;}
.or {background: url(Grafiken/rundungen/transparent/1-or.png) 100% 0 no-repeat;}
.ml {background: url(Grafiken/rundungen/transparent/1-ml.png) left repeat-y; }
.mr {background: url(Grafiken/rundungen/transparent/1-mr.png) right repeat-y;}
.ul {background: url(Grafiken/rundungen/transparent/1-ul.png) 0 100% no-repeat;}
.um {background: url(Grafiken/rundungen/transparent/1-um.png) bottom repeat-x;}
.ur {background: url(Grafiken/rundungen/transparent/1-ur.png) 100% 100% no-repeat;}HTML-Teil
Code:
<div id="menue"><div class="box1">
<div class="ol"><div class="or"><div class="om"><div class="ml"><div class="mr"><div class="ul"><div class="ur"><div class="um"><div class="inhalt">
<h1>Test</h1>
<p>Hier kann dann bald Inhalt stehen...</p>
</div></div></div></div></div></div></div></div></div>
</div></div>
<div class="box2">
<div class="ol"><div class="or"><div class="om"><div class="ml"><div class="mr"><div class="ul"><div class="ur"><div class="um"><div class="inhalt">
<h1>Test</h1>
<p>Hier kann dann bald Inhalt stehen...</p>
</div></div></div></div></div></div></div></div></div>
</div>Was dann so aussieht:
Da die Boxen unterschiedlich Breit und vorallem unterschiedlich hoch sind, möchte ich, dass sich die Hintergrundbilder anpassen, was die ecken zumindest schon einmal tun. Lediglich die Mittelteile passen noch nicht.
Da ich mit em Werten arbeite, kann ich zB keine feste Breite/Höhe vorgeben, weshalb es nicht klappt, dass ich ein Hintergrundbild über die ganze Breite/Höhe lege, da genau jene ja unterschiedlich ist.
Hoffe ihr könnt mir helfen.
Liebe Grüße
Muckel