Hallo Zusammen!
Ich habe ein Problem, das im Internet schon desöfteren auch in anderen Foren aufgetaucht ist, aber nie so richtig gelöst wurde.
Ich habe ein html-datei, die ein CSS-Script integriert hat.
Folgender Code
Im <HEAD> habe ich dann folgenden CSS-Code:
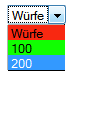
Die Aufgabe des Codes ist es, zur Laufzeit über die id die Hintergrundfarbe der SelectBox zu ändern.
Dieses funktioniert beim IE tadellos, aber beim Firefox kann ich in der Auswahlliste zwar die Farben beim anklicken sehen, doch wenn ich mich dann für eine der Auswahlmöglichkeiten entschieden habe, ignoriert er die Hintergundfarbe und setzt diese auf weiß. Es steht nun die richtige Auswahl dort aber die Farbe ist nicht zu sehen. Selbst wenn ich in CSS background statt background-color benutze hat das keine Auswirkungen auf das Anzeigeergebnis.
Suche dringend Hilfe!
Viele Grüße,
nic1981
Ich habe ein Problem, das im Internet schon desöfteren auch in anderen Foren aufgetaucht ist, aber nie so richtig gelöst wurde.
Ich habe ein html-datei, die ein CSS-Script integriert hat.
Folgender Code
HTML:
<select size="1" name="Wurffeld1">
<option id="a" value="0">Würfe</option>
<option id="b" value="100">100</option>
<option id="b" value="200">200</option>
</select>Im <HEAD> habe ich dann folgenden CSS-Code:
HTML:
<style type="text/css">
<!--
#a {
background-color:#F82811;
}
#b {
background-color:#11FE02;
}
-->
</style>Die Aufgabe des Codes ist es, zur Laufzeit über die id die Hintergrundfarbe der SelectBox zu ändern.
Dieses funktioniert beim IE tadellos, aber beim Firefox kann ich in der Auswahlliste zwar die Farben beim anklicken sehen, doch wenn ich mich dann für eine der Auswahlmöglichkeiten entschieden habe, ignoriert er die Hintergundfarbe und setzt diese auf weiß. Es steht nun die richtige Auswahl dort aber die Farbe ist nicht zu sehen. Selbst wenn ich in CSS background statt background-color benutze hat das keine Auswirkungen auf das Anzeigeergebnis.
Suche dringend Hilfe!
Viele Grüße,
nic1981