Steffen Giers
Erfahrenes Mitglied
Guten Abend,
nach Stundenlanger Testerei frage ich einfach mal hier um Hilfe. Es geht um die absolute Positionierung eines Inline Elements innerhalb eines Block Elements bei der der Internet Explorer nicht so möchte wie ich.
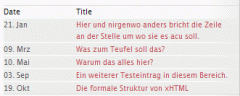
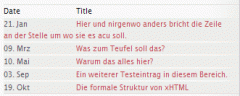
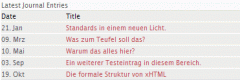
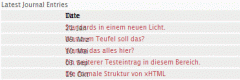
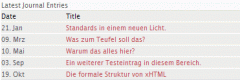
Hier mal 2 Bilder zur verdeutlichung:
So soll es sein (Screenshot vom Firfox)

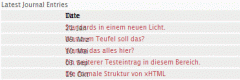
Und so siehts im IE aus.

Ich habe das Problem schon eingekreist. Es liegt definitiv an der deklaration von Padding in diesem Selektor.
]
Hier der Link zur Seite: www.intervisual.de
Hier der betreffende CSS- und HTML Code:
Ich bin für alle vorschläge Offen und Dankbar für jede Hilfe 
Bye Steffen
nach Stundenlanger Testerei frage ich einfach mal hier um Hilfe. Es geht um die absolute Positionierung eines Inline Elements innerhalb eines Block Elements bei der der Internet Explorer nicht so möchte wie ich.
Hier mal 2 Bilder zur verdeutlichung:
So soll es sein (Screenshot vom Firfox)

Und so siehts im IE aus.

Ich habe das Problem schon eingekreist. Es liegt definitiv an der deklaration von Padding in diesem Selektor.
CSS:
#article-list ul li {
background:#EDEDED;
margin-bottom:.2em;
padding-left:10em;
position:relative
}Hier der Link zur Seite: www.intervisual.de
Hier der betreffende CSS- und HTML Code:
HTML:
<ul>
<li class="article-list-head"><span>Date</span>Title</li>
<li><span>21. Jan</span><a href="#">Standards in einem neuen Licht.</a></li>
<li><span>09. Mrz</span><a href="#">Was zum Teufel soll das?</a></li>
<li><span>10. Mai</span><a href="#">Warum das alles hier?</a></li>
<li><span>03. Sep</span><a href="#">Ein weiterer Testeintrag in diesem Bereich.</a></li>
<li><span>19. Okt</span><a href="#">Die formale Struktur von xHTML</a></li>
</ul>
CSS:
#article-list {
width:32.5em;
}
#article-list ul li {
background:#EDEDED;
margin-bottom:.2em;
padding-left:10em;
position:relative
}
#article-list ul li:hover {
background:#eaeaea
}
#article-list ul li a {
padding-right:1em
}
#article-list ul li span {
display:block;
left:0;
top:0;
position:absolute
}
#article-list ul li:first-child, .article-list-head {
border-top:.1em solid #e0e0e0;
color:#000
}
#article-list ul li:last-child {
border-bottom:.1em solid #e0e0e0
}Bye Steffen
Zuletzt bearbeitet: