Marco-P
Erfahrenes Mitglied
Hallo,
ich hoffe es kannmir jemand helfen.
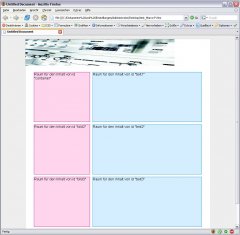
Ich hätte gerne das die box bild 1 genau neben der box text1 steht usw.
aber leider tut sie das nicht. Weiß vielleihct jemand warum.
N dreamweaver ist alles ok nur im Firefox ist jeder text box nach unten verschoben.
MFG Marco
ich hoffe es kannmir jemand helfen.
Ich hätte gerne das die box bild 1 genau neben der box text1 steht usw.
aber leider tut sie das nicht. Weiß vielleihct jemand warum.
N dreamweaver ist alles ok nur im Firefox ist jeder text box nach unten verschoben.
MFG Marco
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2" />
<title>Untitled Document</title>
<style type="text/css">
<!--
body{
background:#eee;
font-family:arial,verdana,sans-serif;
font-size:.9em;
margin:1em;
text-align:center
}
#box{
background:#fff;
border:1px solid #ccc;
margin:0 auto;
text-align:left;
width:748px;
}
#box #container {
height: 700px;
width: 700px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}
#box #container #bild1 {
background: #ffd5ee;
padding: 0;
border: 1px solid #f09;
margin: 10px;
width: 225px;
top: 0;
left: 0;
height: 200px;
}
#box #container #text1 {
background-color: #d5eeff;
padding: 0;
border: 1px solid #09f;
position: absolute;
top: 148px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 247px;
height: 200px;
width: 440px;
}
#box #container #bild2 {
background: #ffd5ee;
padding: 0;
border: 1px solid #f09;
margin: 10px;
width: 225px;
top: 0;
left: 0;
height: 200px;
}
#box #container #text2 {
background-color: #d5eeff;
padding: 0;
border: 1px solid #09f;
position: absolute;
top: 360px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 247px;
height: 200px;
width: 440px;
}
#box #container #bild3 {
background: #ffd5ee;
padding: 0;
border: 1px solid #f09;
margin: 10px;
width: 225px;
top: 0;
left: 0;
height: 200px;
}
#box #container #text3 {
background-color: #d5eeff;
padding: 0;
border: 1px solid #09f;
position: absolute;
top: 572px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 247px;
height: 200px;
width: 440px;
}
-->
</style>
</head>
<body>
<div id="box">
<div id="kopf"><img src="vorlage-bilder/Kopf.jpg" alt="Rabattcool Newsletter" width="602" height="107" /></div>
<div> </div>
<div id="container">
<div id="bild1">Raum für den Inhalt von id "container"</div>
<div id="text1">Raum für den Inhalt von id "text1"</div>
<div id="bild2">Raum für den Inhalt von id "bild2"</div>
<div id="text2">Raum für den Inhalt von id "text2"</div>
<div id="bild3">Raum für den Inhalt von id "bild3"</div>
<div id="text3">Raum für den Inhalt von id "text3"</div>
</div>
Raum für den Inhalt von id "box"</div>
</body>
</html>