Baerwatz
Mitglied
Hallo, ich hab ein Problem und ich hoffe mir kann einer von Euch helfen.
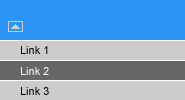
Ich soll ein PopUp-Menu realisieren, das standartmäßig geöffnet ist. Bei Click auf das Bild über dem Menu, soll sich dieses schließen und auch das Bild soll sich ändern. Wenn man nun wieder auf das Bild clickt, öffnet sich das Menu wieder. Das Menu selbst soll einen MouseOver-Effekt besitzen. Wenn man über die Links fährt, soll sich die Hintergrund- und die Schriftfarbe ändern.
Ich hab schon hier und in anderen Foren gekuckt, hab aber zu meinem Problem nix passendes gefunden.
Ich hab mal ein Bild vom offenen Menü angehängt.
Ich soll ein PopUp-Menu realisieren, das standartmäßig geöffnet ist. Bei Click auf das Bild über dem Menu, soll sich dieses schließen und auch das Bild soll sich ändern. Wenn man nun wieder auf das Bild clickt, öffnet sich das Menu wieder. Das Menu selbst soll einen MouseOver-Effekt besitzen. Wenn man über die Links fährt, soll sich die Hintergrund- und die Schriftfarbe ändern.
Ich hab schon hier und in anderen Foren gekuckt, hab aber zu meinem Problem nix passendes gefunden.
Ich hab mal ein Bild vom offenen Menü angehängt.