Hallo!
Ich weiß, mein Problem wurde gerade schon angesprochen, aber bei mir funktioniert es nicht:
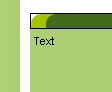
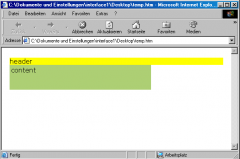
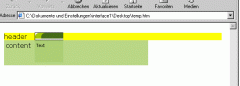
Situation siehe Bilder Anhang: Der Sollzustand ist aus Firefox, ist bezieht sich auf den IE.
Wie bekomme ich die Lücke geschlossen? Wie gesagt unter 3-Pixel-Bug habe ich nichts funktionierendes gefunden - vielleicht habe ich was übersehen ...
Vielen Dank!
Nexlamar
Ich weiß, mein Problem wurde gerade schon angesprochen, aber bei mir funktioniert es nicht:
Situation siehe Bilder Anhang: Der Sollzustand ist aus Firefox, ist bezieht sich auf den IE.
Wie bekomme ich die Lücke geschlossen? Wie gesagt unter 3-Pixel-Bug habe ich nichts funktionierendes gefunden - vielleicht habe ich was übersehen ...
HTML:
#box_large
{
margin: 10px;
}
#box_large div.header
{
background-image:url(../images/box_head_large.jpg);
background-repeat: no-repeat;
height:14px;
padding-bottom:-3px;
padding-bottom:0 !important;
}
#box_large div.content
{
background-color: #ADCF74;
float:left;
width:345px;
padding:4px;
}Vielen Dank!
Nexlamar