Guri
Mitglied
Hallo Leute,
ich wollte was erreichen mit FlexBox das selebe wie mit Float, aber habe ich nicht geschaft,
habe auch im internet und foren gesucht sogar auch in FlexBox generatoren wie hier: http://the-echoplex.net/flexyboxes/ habe kein lösung gefunden,
ich dachte mir, wird einfach aber war es nicht, grundgerrüst für flex, were so:
hier fehlt nur die Flex-Style bzw. css-code,
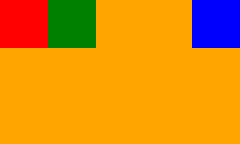
ich will erreichen, in einen großen box 500x300 px, 3 kleine boxen je 100 px, 2 sollten links sein und eine recht, wie im bild hier:

mit float were die code bzw. style hier:
meine Frage, wie erreiche ich denn selben effekt wie bei Float per FlexBox, ohne margin und padding,
ich bedanke mich im Voraus, mfg Guri.
ich wollte was erreichen mit FlexBox das selebe wie mit Float, aber habe ich nicht geschaft,
habe auch im internet und foren gesucht sogar auch in FlexBox generatoren wie hier: http://the-echoplex.net/flexyboxes/ habe kein lösung gefunden,
ich dachte mir, wird einfach aber war es nicht, grundgerrüst für flex, were so:
HTML:
<html>
<head>
<style>
.flex {
background: orange;
height: 300px;
width: 500px;
}
.flex1 {
background: red;
height: 100px;
width: 100px;
}
.flex2 {
background: green;
height: 100px;
width: 100px;
}
.flex3 {
background: blue;
height: 100px;
width: 100px;
}
</style>
<head>
<body>
<div class="flex">
<div class="flex1"></div>
<div class="flex2"></div>
<div class="flex3"></div>
</div>
</body>
</html>ich will erreichen, in einen großen box 500x300 px, 3 kleine boxen je 100 px, 2 sollten links sein und eine recht, wie im bild hier:

mit float were die code bzw. style hier:
HTML:
<html>
<head>
<style>
.box {
background: orange;
height: 300px;
width: 500px;
}
.box1 {
background: red;
height: 100px;
width: 100px;
float: left;
}
.box2 {
background: green;
height: 100px;
width: 100px;
float: left;
}
.box3 {
background: blue;
height: 100px;
width: 100px;
float: right;
}
</style>
<head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>meine Frage, wie erreiche ich denn selben effekt wie bei Float per FlexBox, ohne margin und padding,
ich bedanke mich im Voraus, mfg Guri.
Anhänge
Zuletzt bearbeitet: