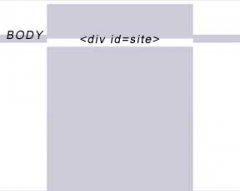
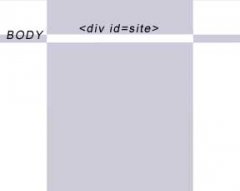
hallo, ich habe eine zentrierte Seite erstellt, die im <div id=site> einen Kopf enthält, der eine definierte Höhe hat. Im body liegt eine Grafik, die genau an dieser Höhe ansetzt. Im IE funktioniert das auch wunderprächtig, doch der Opera verschiebt den div um ca. 10px.
Woran könnte das liegen?
die relevanten css-Zeilen:
html {
height: 100%;
}
body {
margin: auto;
padding: 0px;
height: 100%;
font-family: Verdana, Arial, Helvetica, sans-serif;
text-align: center;
background-image: url(bg_head.jpg);
background-repeat: repeat-x;
}
#site {
text-align: left;
margin: auto;
padding: 0px;
position: relative;
width: 676px;
background-color: #CCCCD9;
background-image: url(head.jpg);
background-repeat: no-repeat;
height: 100%;
}
#menu {
top: 174px;
position: absolute;
margin: auto;
padding: 0px;
}
Woran könnte das liegen?
die relevanten css-Zeilen:
html {
height: 100%;
}
body {
margin: auto;
padding: 0px;
height: 100%;
font-family: Verdana, Arial, Helvetica, sans-serif;
text-align: center;
background-image: url(bg_head.jpg);
background-repeat: repeat-x;
}
#site {
text-align: left;
margin: auto;
padding: 0px;
position: relative;
width: 676px;
background-color: #CCCCD9;
background-image: url(head.jpg);
background-repeat: no-repeat;
height: 100%;
}
#menu {
top: 174px;
position: absolute;
margin: auto;
padding: 0px;
}