Spelmann
Erfahrenes Mitglied
Hallo,
Ich habe mir bei Selfhtml folgenden code kopiert um ein feststehendes Menü, Header und Footer zu erhalten.
HTML:
CSS:
Das funktioniert fehlerfrei im IE bis runter auf die die Version 4.01, bei Opera, bei Mozilla sowieso, und es funktioniert auch im Netscape ab Version 7.1. Nur Netscape 6 (die Vorversionen möchte ich ohnehin vom Stylesheet ausschließen) stellt die Seite falsch dar.
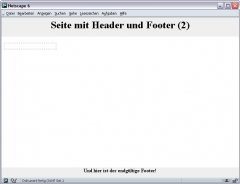
Der Footer klebt ganz oben am Browser. Sonst ist nichts zu sehen.
Erkennt jemand das Problem? Der CSS Code soll dabei aber nicht komplett umgekrempelt werden, denn Vorrang hat für mich ganz klar die Tatsache, daß der IE so gut mitspielt.
Zur Not würde mir auch eine @import Version (Browserweiche) helfen, die explizit nur NS6 anspricht um für diese Version eine eigenes Stylesheet zu erstellen.
Vielen Dank.
Ich habe mir bei Selfhtml folgenden code kopiert um ein feststehendes Menü, Header und Footer zu erhalten.
HTML:
HTML:
<div id="header_container">
<h1 id="header">Seite mit Header und Footer (2)</h1>
</div>
<ul id="menu">
<!-- Hier folgt das Menü -->
</ul>
<div id="content">
<!-- Hier folgt der Inhalt -->
</div>
<div id="footer_container">
<div id="footer">
<b>Und hier ist der endgültige Footer!</b>
<div>
</div>CSS:
HTML:
body {
position:absolute;
background:#FFFFFF;
}
html, body {
top:0; left:0; right:0;
min-height:100%;
margin:0;
padding:0;
width:100%;
}
#header_container {
position:fixed;
top:0; left:0; right:0;
text-align:center;
margin:0;
height:3em;
z-index:3;
}
#header {
position:absolute;
top:0; left:0; right:0; bottom:0;
height:100%;
background:#efefef;
z-index:3;
margin:0;
padding:0.2em;
}
#menu {
position:fixed;
top:4em;
left:0.5em;
width:9em;
border: 3px dotted #dedede;
padding:0.5em;
}
#content {
margin:0;
padding-top:4em;
padding-left:12em;
padding-bottom:3em;
z-index:2;
}
#footer_container {
position:fixed;
bottom:0; left:0; right:0;
text-align:center;
margin:0;
height:2em;
z-index:3;
}
#footer {
position:absolute;
top:0; left:0; right:0; bottom:0;
background:#efefef;
z-index:3;
}
/* Nur für den MSIE */
* html, * html body {
overflow:hidden;
bottom:0;
height:100%;
}
* html #header_container, * html #footer_container {
position:absolute;
width:100%;
padding-right:16px;
}
* html #menu {
position:absolute;
}
* html #header,* html #footer {
height:100%;
position:static;
}
* html #content {
position:absolute;
top:0; bottom:0; left:0; right:0;
height:100%;
width:100%;
overflow:auto;
margin:0;
}
/* Weiter mit browserübergreifenden Deklarationen */
#menu li {
list-style: none;
margin:0;
padding:0.3em;
}
#menu li#active {
padding:0.5em;
text-decoration:underline;
}
#menu a:link, #menu a:visited {
display:block;
background:#EEEEEE;
color:black;
text-decoration:none;
margin:0;
padding:0.2em;;
}
#menu a:hover {
background:#4f4f4f;
color:#FFFFFF;
text-decoration:underline;
}
/* Der IE soll das Element breiter darstellen, da margin
und padding hier von der Breite abgezogen werden! */
* html #menu {
margin:0;
width:10.5em;
}Das funktioniert fehlerfrei im IE bis runter auf die die Version 4.01, bei Opera, bei Mozilla sowieso, und es funktioniert auch im Netscape ab Version 7.1. Nur Netscape 6 (die Vorversionen möchte ich ohnehin vom Stylesheet ausschließen) stellt die Seite falsch dar.
Der Footer klebt ganz oben am Browser. Sonst ist nichts zu sehen.
Erkennt jemand das Problem? Der CSS Code soll dabei aber nicht komplett umgekrempelt werden, denn Vorrang hat für mich ganz klar die Tatsache, daß der IE so gut mitspielt.
Zur Not würde mir auch eine @import Version (Browserweiche) helfen, die explizit nur NS6 anspricht um für diese Version eine eigenes Stylesheet zu erstellen.
Vielen Dank.
Zuletzt bearbeitet: