Ich möchte aus einem DIV-Container mit Hilfe von CSS einen Notizzettel erstellen.
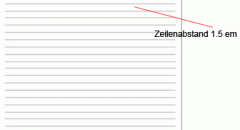
Das einzige Problem, welches ich habe, sind die "typischen" waagerechten Linien. Sie sollen z.B. einen Abstand vom 1.5em haben und sich der Größe des DIVs anpassen.
Ich habe überlegt, eine Linie als Hintergrundgrafik einzufügen, welche "unendlich" oft in alle Richtungen wiederholt wird. Nur deren Abstand kann ich nicht verändern...
Hat jemand eine Lösung?
Das einzige Problem, welches ich habe, sind die "typischen" waagerechten Linien. Sie sollen z.B. einen Abstand vom 1.5em haben und sich der Größe des DIVs anpassen.
Ich habe überlegt, eine Linie als Hintergrundgrafik einzufügen, welche "unendlich" oft in alle Richtungen wiederholt wird. Nur deren Abstand kann ich nicht verändern...
Hat jemand eine Lösung?