Hallo,
ich habe ein kurioses Problem mit dem Netscape 7.1 Browser,
beim IE6/Win, Firefox 1.5/Win/Mac, Safari, Opera/Win/Mac wird
aber alles richtig dargestellt.
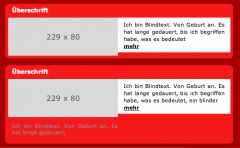
Es geht darum das der Inhalt der Box class="textbild doppelconatiner" über
das Eltern-Element <div class="contentbg1"> hinausragt. (Siehe Anhang)
Ich hoffe ihr könnt mir da bei weiter helfen.
Danke und gruß
Oliver
Hier der Quell-Text:
HTML:
CSS:
ich habe ein kurioses Problem mit dem Netscape 7.1 Browser,
beim IE6/Win, Firefox 1.5/Win/Mac, Safari, Opera/Win/Mac wird
aber alles richtig dargestellt.
Es geht darum das der Inhalt der Box class="textbild doppelconatiner" über
das Eltern-Element <div class="contentbg1"> hinausragt. (Siehe Anhang)
Ich hoffe ihr könnt mir da bei weiter helfen.
Danke und gruß
Oliver
Hier der Quell-Text:
HTML:
HTML:
<!-- snip -->
<body>
<!-- snip -->
<!-- Hauptteil start -->
<div id="maincontent">
<div class="schatten">
<div class="bg"> <span class="linkeobereecke"></span> <span class="rechteobereecke"></span>
<h2>Überschrift</h2>
<div class="contentbg1">
<div class="textbild doppelconatiner">
<img src="/media/img/229_80.png" width="229" height="80" alt="217_152" /><em>Ich bin Blindtext. Von Geburt an. Es hat lange gedauert,</em>
</div>
<p>Ich bin Blindtext. Von Geburt an. Es hat lange gedauert, bis ich begriffen habe, was es bedeutet, ein blinder<br /> <a href="index.html">mehr</a> </p>
<div class="breaker">
</div>
</div> <span class="linkeuntereeecke"></span> <span class="rechteuntereecke"></span>
</div>
</div>
</div>
<!-- snip -->
</body>CSS:
HTML:
#maincontent, #rightcontent{
float: left;
background:transparent;
}
#maincontent{
width: 482px;
margin: 0 0 0 8px;
}
p{
background: #FFF;
margin: 0;
padding: 7px 12px 6px 8px;
line-height: 15px;
}
* html p{
padding-bottom: 5px;
}
.schatten span{
position: relative;
}
.schatten{
background:#F51919 url(/media/img/chrome/container/rechte_ecke_1.gif) repeat-y bottom right;
margin: 0 0 8px 0;
padding: 0px 6px 12px 0px;
}
.bg{
background:#F51919;
padding: 6px 0px 0px 6px;
margin: 0;
}
.linkeobereecke {
background:url(/media/img/chrome/container/linke_obere_ecke.gif) left top no-repeat;
width: 6px;
height: 6px;
float: left;
margin: -6px 0 0 -6px;
}
.rechteobereecke {
background:url(/media/img/chrome/container/rechte_obere_ecke.gif) right top no-repeat;
width: 12px;
height: 6px;
float: right;
margin: -6px -12px 0 0;
}
.rechteuntereecke {
background:url(/media/img/chrome/container/rechte_untere_ecke.gif) right bottom no-repeat;
width: 12px;
height: 12px;
float: right;
margin: 0px -12px -12px 0;
}
.linkeuntereeecke {
background:url(/media/img/chrome/container/linke_ecke.gif) left bottom no-repeat;
width: 6px;
height: 12px;
float: left;
margin: 0 0 -12px -6px;
}
* html #rightcontent .mediadata .linkeuntereeecke {
margin-top: -1px;
}
* html #rightcontent .mediadata .rechteuntereecke {
margin-top: -1px;
}
.contentbg1 {
background: #FFF;
padding: 0;
}
.textbild img{
display: block;
margin: 0;
}
.textbild{
display: block;
float: left;
width: 217px;
margin: 6px 12px 0 8px;
}
* html .textbild{
margin-left: 4px;
}
.textbild.doppelconatiner{
width: 229px;
margin: 0 12px 0 0;
}
* html .textbild.doppelconatiner{
margin-left: 0px;
}
.textbild em{
display: block;
font-style: normal;
color: #808080;
margin: 12px 0 12px 0;
color: #808080;
}
.textbild.doppelconatiner em{
padding: 0 0 0 8px;
}
.breaker{
clear: both;
height: 0;
font-size: 0;
overflow: hidden;
}