Hallo liebe Forumsgemeinde,
ich stehe gerade auf dem Schlauch und vielleicht hat einer von Euch eine Lösung:
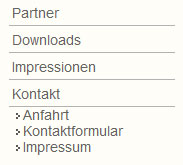
ich habe ein Template mit einer Navigation, die nach unten mit Untermenüpunkten ausklappt (siehe Bild im Anhang). Nun möchte ich aber, dass die Trennstriche bei einem Untermenüpunkt nicht direkt nach dem Hauptmenüpunkt (siehe im Bild Menüpunkt Kontakt) sondern dann zum Schluss also nach Impressum kommen, damit der User besser sieht, dass dies eine Kategorie ist.
Hier ist mein Code aus dem template:
Schon jetzt einmal DANKE für die Hilfe.
Gruß elch_guru
ich stehe gerade auf dem Schlauch und vielleicht hat einer von Euch eine Lösung:
ich habe ein Template mit einer Navigation, die nach unten mit Untermenüpunkten ausklappt (siehe Bild im Anhang). Nun möchte ich aber, dass die Trennstriche bei einem Untermenüpunkt nicht direkt nach dem Hauptmenüpunkt (siehe im Bild Menüpunkt Kontakt) sondern dann zum Schluss also nach Impressum kommen, damit der User besser sieht, dass dies eine Kategorie ist.
Hier ist mein Code aus dem template:
HTML:
HTML-Code:
a.mainlevel-nav:link, a.mainlevel-nav:visited {
font-size:14px;
text-align:left;
text-Decoration: none;
width:160px;
height:20px;
padding:3px;
color: #656462;
font-style: normal;
font-weight: normal;
display: block;
line-height: 22px;
border-bottom: 1px solid #B2B2B2;
}
a.mainlevel-nav:hover {
color:#000000;
background-color:#A1A1A1;
}
a.mainlevel-nav#active_menu {
text-decoration: none;
color: #656462;
font-size:14px;
font-style: normal;
font-weight: bold;
}
a.mainlevel-nav#active_menu:hover {
color: #000000;
}
.sublevel-nav:link, a.sublevel-nav:visited {
padding-left: 1px;
vertical-align: middle;
font-size: 14px;
width:140px;
color: #656462;
text-align: left;
font-style: normal;
font-weight: normal;
text-Decoration: none;
}
a.sublevel-nav:hover {
color:#000000;
background-color:#A1A1A1;
}
a.sublevel-nav#active_menu {
color: #656462;
font-style: normal;
font-weight: bold;
}Schon jetzt einmal DANKE für die Hilfe.
Gruß elch_guru