suntrop
Erfahrenes Mitglied
Hallo,
ich habe folgenden Code:
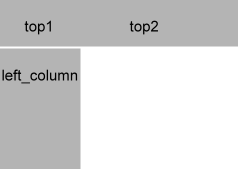
Die zwei Container (top1 und top2) richten sich korrekt aus. Die linke Spalte, soll unter
den beiden ersten Containern stehen. Allerdings zeigt der Firefox einen 5px starken
Abstand an (zwischen top2 und left_column).
Woher der kommt weiß ich nicht. Ich habe auch schon im Internet und einigen CSS
Tutroials nachgeguckt, konnte bisher nichts finden um die Spalte zu entfernen.
Weiß jemand Rat? Würde mich über Hilfe freuen, und bedanke mich schonmal im Voraus.
mfg suntrop
ich habe folgenden Code:
HTML:
CSS:
#top1, #top2 {
float: left;
}
#left_column {
clear: left;
}
-----------------------------
HTML:
<div id="top1"><img src="images/top1.jpg" width="220" height="268" alt="" /></div>
<div id="top2"><img src="images/top2.jpg" width="577" height="116" alt="" /></div>
<div id="left_column"><img src="images/left_column.jpg" width="220" height="332" alt="" /></div>Die zwei Container (top1 und top2) richten sich korrekt aus. Die linke Spalte, soll unter
den beiden ersten Containern stehen. Allerdings zeigt der Firefox einen 5px starken
Abstand an (zwischen top2 und left_column).
Woher der kommt weiß ich nicht. Ich habe auch schon im Internet und einigen CSS
Tutroials nachgeguckt, konnte bisher nichts finden um die Spalte zu entfernen.
Weiß jemand Rat? Würde mich über Hilfe freuen, und bedanke mich schonmal im Voraus.
mfg suntrop